リリースノート
バージョン 1.55
新しいAPI
- 新しいプロパティ testStepInfo.titlePath テストファイルから始まり、テストとステップのタイトルを含む完全なタイトルパスを返します。
Codegen
- 自動
toBeVisible()アサーション: Codegen は、一般的な UI 操作に対して自動toBeVisible()アサーションを生成できるようになりました。この機能は Codegen 設定 UI で有効にできます。
破壊的変更
- ⚠️ Chromium 拡張機能マニフェスト v2 のサポートを終了しました。
その他
- Debian 13 "Trixie" のサポートを追加しました。
ブラウザバージョン
- Chromium 140.0.7339.16
- Mozilla Firefox 141.0
- WebKit 26.0
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 139
- Microsoft Edge 139
バージョン 1.54
ハイライト
-
browserContext.cookies() および browserContext.addCookies() に新しい Cookie プロパティ
partitionKeyが追加されました。このプロパティにより、パーティション化された Cookie を保存および復元できます。詳細については、CHIPS MDN 記事を参照してください。ブラウザによって Cookie のパーティション化のサポートとデフォルト設定が異なることに注意してください。 -
HTML レポートでコードスニペットを無効にする新しいオプション
noSnippets。import { defineConfig } from '@playwright/test';
export default defineConfig({
reporter: [['html', { noSnippets: true }]]
}); -
テストアノテーションに新しいプロパティ
locationが追加されました。testResult.annotations や testInfo.annotations などで、test.skipやtest.fixmeのようなアノテーションがどこに追加されたかを示します。
コマンドライン
-
複数のコマンドで新しいオプション
--user-data-dir。セッション間で認証などのブラウジング状態を再利用するために、同じユーザーデータディレクトリを指定できます。npx playwright codegen --user-data-dir=./user-data -
オプション
-gvはnpx playwright testコマンドから削除されました。代わりに--grep-invertを使用してください。 -
npx playwright openはテストレコーダーを開かなくなりました。代わりにnpx playwright codegenを使用してください。
その他
- Node.js 16 のサポートが削除されました。
- Node.js 18 のサポートは非推奨となり、将来的に削除される予定です。
ブラウザバージョン
- Chromium 139.0.7258.5
- Mozilla Firefox 140.0.2
- WebKit 26.0
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 140
- Microsoft Edge 140
バージョン 1.53
トレースビューアーとHTMLレポーターの更新
-
トレースビューアーとHTMLレポーターに新しいステップが追加されました:
-
特定のテスト実行のタイトルを設定するための
'html'レポーターの新しいオプションimport { defineConfig } from '@playwright/test';
export default defineConfig({
reporter: [['html', { title: 'Custom test run #1028' }]]
});
その他
-
testInfo.snapshotPath() に新しいオプション kind が追加され、使用するスナップショットパスのテンプレートを制御します。
-
ロケータを記述するための新しいメソッド locator.describe()。トレースビューアーとレポートで使用されます。
const button = page.getByTestId('btn-sub').describe('Subscribe button');
await button.click(); -
npx playwright install --listは、インストールされているすべてのブラウザ、バージョン、および場所をリストするようになりました。
ブラウザバージョン
- Chromium 138.0.7204.4
- Mozilla Firefox 139.0
- WebKit 18.5
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 137
- Microsoft Edge 137
バージョン 1.52
ハイライト
-
要素上の個々のクラス名を人間工学的にアサートするための新しいメソッド expect(locator).toContainClass()。
await expect(page.getByRole('listitem', { name: 'Ship v1.52' })).toContainClass('done'); -
Aria Snapshots に、厳密なマッチングのための
/childrenとリンクのための/urlという2つの新しいプロパティが追加されました。await expect(locator).toMatchAriaSnapshot(`
- list
- /children: equal
- listitem: Feature A
- listitem:
- link "Feature B":
- /url: "https://playwright.dokyumento.jp"
`);
テストランナー
- 新しいプロパティ testProject.workers により、テストプロジェクトで使用する同時ワーカープロセスの数を指定できます。プロパティ testConfig.workers のグローバル制限は引き続き適用されます。
- 新しい testConfig.failOnFlakyTests オプションは、
--fail-on-flaky-testsと同様に、不安定なテストが検出された場合にテスト実行を失敗させます。これは、デプロイ前にすべてのテストが安定していることを確認したい CI/CD 環境で役立ちます。 - 新しいプロパティ testResult.annotations には、各テストのリトライのアノテーションが含まれます。
その他
- apiRequest.newContext() に新しいオプション maxRedirects が追加され、リダイレクトの最大数を制御します。
- HTML レポーターは、
!@my-tagまたは!my-file.spec.tsまたは!p:my-projectによる*フィルタリングなし*をサポートするようになりました。
破壊的変更
- page.route() などのメソッドにおけるグロブURLパターンは、
?と[]をサポートしなくなりました。代わりに正規表現を使用することをお勧めします。 - メソッド route.continue() は、
Cookieヘッダーのオーバーライドを許可しなくなりました。Cookieヘッダーが提供された場合、それは無視され、Cookie はブラウザの Cookie ストアからロードされます。カスタム Cookie を設定するには、browserContext.addCookies() を使用してください。 - macOS 13 は非推奨となり、WebKit の更新は受けられなくなります。最新の WebKit の改善を利用し続けるために、より新しい macOS バージョンにアップグレードしてください。
ブラウザバージョン
- Chromium 136.0.7103.25
- Mozilla Firefox 137.0
- WebKit 18.4
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 135
- Microsoft Edge 135
バージョン 1.51
IndexedDB の StorageState
-
browserContext.storageState() に新しいオプション indexedDB が追加され、IndexedDB の内容を保存および復元できます。Firebase Authentication のように、アプリケーションが認証トークンを保存するために IndexedDB API を使用している場合に役立ちます。
認証ガイド に従った例を次に示します。
tests/auth.setup.tsimport { test as setup, expect } from '@playwright/test';
import path from 'path';
const authFile = path.join(__dirname, '../playwright/.auth/user.json');
setup('authenticate', async ({ page }) => {
await page.goto('/');
// ... perform authentication steps ...
// make sure to save indexedDB
await page.context().storageState({ path: authFile, indexedDB: true });
});
プロンプトとしてコピー
HTML レポート、トレースビューアー、UI モードのエラーに新しい「プロンプトをコピー」ボタンが追加されました。クリックすると、エラーメッセージとエラー修正に役立つコンテキストを含む事前入力された LLM プロンプトがコピーされます。
表示要素をフィルタリング
locator.filter() の新しいオプション visible により、表示されている要素のみに一致させることができます。
test('some test', async ({ page }) => {
// Ignore invisible todo items.
const todoItems = page.getByTestId('todo-item').filter({ visible: true });
// Check there are exactly 3 visible ones.
await expect(todoItems).toHaveCount(3);
});
HTML レポートの Git 情報
git 情報を testConfig.metadata にキャプチャするために、オプション testConfig.captureGitInfo を設定します。
import { defineConfig } from '@playwright/test';
export default defineConfig({
captureGitInfo: { commit: true, diff: true }
});
HTML レポートには、利用可能な場合にこの情報が表示されます。
テストステップの改善
新しい TestStepInfo オブジェクトがテストステップで利用可能になりました。ステップアタッチメントを追加したり、特定の条件でステップをスキップしたりできます。
test('some test', async ({ page, isMobile }) => {
// Note the new "step" argument:
await test.step('here is my step', async step => {
step.skip(isMobile, 'not relevant on mobile layouts');
// ...
await step.attach('my attachment', { body: 'some text' });
// ...
});
});
その他
- メソッド page.emulateMedia() および browser.newContext() に新しいオプション
contrastが追加され、prefers-contrastメディア機能をエミュレートできます。 - 新しいオプション failOnStatusCode は、APIRequestContext を介して行われたすべてのフェッチリクエストが 2xx および 3xx 以外のレスポンスコードで例外をスローするようにします。
- アサーション expect(page).toHaveURL() が述語をサポートするようになりました。
ブラウザバージョン
- Chromium 134.0.6998.35
- Mozilla Firefox 135.0
- WebKit 18.4
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 133
- Microsoft Edge 133
バージョン 1.50
テストランナー
-
新しいオプション timeout により、個々のテストステップの最大実行時間を指定できます。タイムアウトしたステップは、テストの実行を失敗させます。
test('some test', async ({ page }) => {
await test.step('a step', async () => {
// This step can time out separately from the test
}, { timeout: 1000 });
}); -
テストステップの実行を無効にする新しいメソッド test.step.skip()。
test('some test', async ({ page }) => {
await test.step('before running step', async () => {
// Normal step
});
await test.step.skip('not yet ready', async () => {
// This step is skipped
});
await test.step('after running step', async () => {
// This step still runs even though the previous one was skipped
});
}); -
expect(locator).toMatchAriaSnapshot() を拡張し、aria スナップショットを個別の YAML ファイルに保存できるようになりました。
-
ロケータが指定された aria errormessage を持つ要素を指していることをアサートするためのメソッド expect(locator).toHaveAccessibleErrorMessage() が追加されました。
-
オプション testConfig.updateSnapshots に設定列挙型
changedが追加されました。changedは変更されたスナップショットのみを更新し、allは差分があるかどうかにかかわらずすべてのスナップショットを更新するようになりました。 -
新しいオプション testConfig.updateSourceMethod は、testConfig.updateSnapshots が設定されている場合にソースコードが更新される方法を定義します。既存の
patchモードがパッチファイルを作成するのに対し、変更をソースコードに書き込むoverwriteおよび3-wayモードが追加されました。npx playwright test --update-snapshots=changed --update-source-method=3way -
オプション testConfig.webServer には、デフォルトの
SIGKILL以外のプロセス終了シグナルを指定するためのgracefulShutdownフィールドが追加されました。 -
レポーター API から testStep.attachments が公開され、そのステップによって作成されたすべてのアタッチメントを取得できるようになりました。
-
testConfig.expect 設定で、
toHaveScreenshotおよびtoMatchAriaSnapshotアサーションに新しいオプションpathTemplateが追加されました。
UI の更新
- アタッチメントの表示を改善するために、デフォルトの HTML レポーターを更新しました。
- Codegen に、aria スナップショットを生成する要素を選択するための新しいボタンが追加されました。
- アクション API 呼び出しと一緒に、追加の詳細(押されたキーなど)がトレースに表示されるようになりました。
- トレースでの
canvasコンテンツの表示はエラーが発生しやすいです。表示はデフォルトで無効になり、Display canvas contentUI 設定で有効にできます。 CallおよびNetworkパネルに、追加の時間情報が表示されるようになりました。
破壊的変更
- expect(locator).toBeEditable() と locator.isEditable() は、ターゲット要素が
<input>、<select>、またはその他の編集可能な要素でない場合に例外をスローするようになりました。 - オプション testConfig.updateSnapshots は、
allに設定された場合、失敗した/変更されたスナップショットだけでなく、すべてのスナップショットを更新するようになりました。変更されたスナップショットのみを更新する以前の機能を使用するには、新しい列挙型changedを使用してください。
ブラウザバージョン
- Chromium 133.0.6943.16
- Mozilla Firefox 134.0
- WebKit 18.2
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 132
- Microsoft Edge 132
バージョン 1.49
Aria スナップショット
新しいアサーション expect(locator).toMatchAriaSnapshot() は、予想されるアクセシビリティツリー(YAML で表現される)と比較することで、ページの構造を検証します。
await page.goto('https://playwright.dokyumento.jp');
await expect(page.locator('body')).toMatchAriaSnapshot(`
- banner:
- heading /Playwright enables reliable/ [level=1]
- link "Get started"
- link "Star microsoft/playwright on GitHub"
- main:
- img "Browsers (Chromium, Firefox, WebKit)"
- heading "Any browser • Any platform • One API"
`);
テストジェネレーター でこのアサーションを生成し、--update-snapshots コマンドラインフラグで予想されるスナップショットを更新できます。
詳細については、aria スナップショットガイド を参照してください。
テストランナー
- 新しいオプション testConfig.tsconfig により、すべてのテストで使用する単一の
tsconfigを指定できます。 - 失敗したテストに集中するための新しいメソッド test.fail.only()。
- オプション testConfig.globalSetup と testConfig.globalTeardown は複数のセットアップ/ティアダウンをサポートするようになりました。
- testOptions.screenshot の新しい値
'on-first-failure'。 - HTML レポートに「前へ」と「次へ」ボタンが追加され、テストケース間を素早く切り替えられるようになりました。
- 新しいプロパティ testInfoError.cause と testError.cause は、
Error.causeをミラーリングします。
破壊的変更: chrome と msedge チャネルが新しいヘッドレスモードに切り替わります
この変更は、playwright.config.ts で以下のチャネルのいずれかを使用している場合に影響します。
chrome,chrome-dev,chrome-beta, またはchrome-canarymsedge,msedge-dev,msedge-beta, またはmsedge-canary
何をすべきですか?
Playwright v1.49 にアップデートした後、テストスイートを実行してください。もし引き続き合格するなら問題ありません。そうでない場合は、スナップショットを更新し、PDF ビューアーと拡張機能に関するテストコードの一部を修正する必要があるでしょう。詳細については、issue #33566 を参照してください。
その他の破壊的変更
- Ubuntu 20.04 および Debian 11 の WebKit の更新はこれ以上行われません。OS を新しいバージョンに更新することをお勧めします。
- パッケージ
@playwright/experimental-ct-vue2は今後更新されません。 - パッケージ
@playwright/experimental-ct-solidは今後更新されません。
新しい Chromium ヘッドレスを試す
'chromium' チャネルを使用することで、新しいヘッドレスモードをオプトインできます。公式の Chrome ドキュメント にあるように、
一方、新しいヘッドレスは実際の Chrome ブラウザであり、より本格的で信頼性が高く、より多くの機能を提供します。これにより、高精度のエンドツーエンド Web アプリテストやブラウザ拡張機能テストに適しています。
発生する可能性のある破壊的変更のリストと Chromium ヘッドレスの詳細については、issue #33566 を参照してください。オプトイン後に問題が見られた場合は、イシューを提出してください。
import { defineConfig, devices } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'chromium',
use: { ...devices['Desktop Chrome'], channel: 'chromium' },
},
],
});
その他
- スナップショット内の
<canvas>要素がプレビューを描画するようになりました。 - トレース内でアクションを視覚的にグループ化するための新しいメソッド tracing.group()。
- Playwright Docker イメージが Node.js v20 から Node.js v22 LTS に切り替わりました。
ブラウザバージョン
- Chromium 131.0.6778.33
- Mozilla Firefox 132.0
- WebKit 18.2
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 130
- Microsoft Edge 130
バージョン 1.48
WebSocket ルーティング
新しいメソッド page.routeWebSocket() および browserContext.routeWebSocket() により、ページで開始された WebSocket 接続をインターセプト、変更、モックできます。以下は、"request" に "response" で応答することで WebSocket 通信をモックする簡単な例です。
await page.routeWebSocket('/ws', ws => {
ws.onMessage(message => {
if (message === 'request')
ws.send('response');
});
});
詳細については WebSocketRoute を参照してください。
UI の更新
- HTML レポートのアノテーションとテスト場所の新しい「コピー」ボタン。
- route.fulfill() のようなルートメソッド呼び出しは、レポートとトレースビューアには表示されなくなりました。代わりに、ネットワークタブでどのネットワークリクエストがルーティングされたかを確認できます。
- ネットワークタブのリクエストに新しい「cURL としてコピー」および「fetch としてコピー」ボタン。
その他
- オプション form などが FormData を受け入れるようになりました。
- 新しいメソッド page.requestGC() はメモリリークの検出に役立つ場合があります。
- カスタムステップの場所を渡すための新しいオプション location。
- APIRequestContext によって行われたリクエストは、HAR に詳細なタイミングとセキュリティ情報を記録するようになりました。
ブラウザバージョン
- Chromium 130.0.6723.19
- Mozilla Firefox 130.0
- WebKit 18.0
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 129
- Microsoft Edge 129
バージョン 1.47
ネットワークタブの改善
UI モードとトレースビューアのネットワークタブにいくつかの素晴らしい改善が加えられました。
- アセットタイプとURLによるフィルタリング
- クエリ文字列パラメータのより良い表示
- フォントアセットのプレビュー
--tsconfig CLI オプション
デフォルトでは、Playwright はヒューリスティックを使用して、インポートされたファイルごとに最も近い tsconfig を検索します。コマンドラインで単一の tsconfig ファイルを指定できるようになり、Playwright はテストファイルだけでなく、すべてのインポートされたファイルにそれを使用します。
# Pass a specific tsconfig
npx playwright test --tsconfig tsconfig.test.json
APIRequestContext が URLSearchParams および string をクエリパラメータとして受け入れるようになりました
APIRequestContext に URLSearchParams と string をクエリパラメータとして渡せるようになりました。
test('query params', async ({ request }) => {
const searchParams = new URLSearchParams();
searchParams.set('userId', 1);
const response = await request.get(
'https://jsonplaceholder.typicode.com/posts',
{
params: searchParams // or as a string: 'userId=1'
}
);
// ...
});
その他
mcr.microsoft.com/playwright:v1.47.0は、Ubuntu 24.04 Noble をベースとした Playwright イメージを提供するようになりました。22.04 jammy ベースのイメージを使用するには、代わりにmcr.microsoft.com/playwright:v1.47.0-jammyを使用してください。- 進行中のリスナーの完了を待機するための新しいオプション behavior、behavior、および behavior。
- TLS クライアント証明書は、ファイルパスではなくバッファとして clientCertificates.cert と clientCertificates.key を渡すことで、メモリから渡せるようになりました。
text/htmlコンテンツタイプのアタッチメントは、HTML レポートで新しいタブで開くことができるようになりました。これは、Playwright テストレポートにサードパーティのレポートやその他の HTML コンテンツを含め、チームに配布する場合に便利です。- locator.selectOption() の noWaitAfter オプションは非推奨になりました。
- GitHub Actions
macos-13で WebKit の WebGL が誤動作するという報告がありました。GitHub Actions をmacos-14にアップグレードすることをお勧めします。
ブラウザバージョン
- Chromium 129.0.6668.29
- Mozilla Firefox 130.0
- WebKit 18.0
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 128
- Microsoft Edge 128
バージョン 1.46
TLS クライアント証明書
Playwright は、TLS クライアント認証で指定されているように、サーバーがそれらを検証できるように、クライアントサイド証明書を提供できるようになりました。
以下のスニペットは、https://example.com のクライアント証明書を設定します。
import { defineConfig } from '@playwright/test';
export default defineConfig({
// ...
use: {
clientCertificates: [{
origin: 'https://example.com',
certPath: './cert.pem',
keyPath: './key.pem',
passphrase: 'mysecretpassword',
}],
},
// ...
});
特定の テストプロジェクト または browser.newContext() および apiRequest.newContext() のパラメーターとしてクライアント証明書を提供することもできます。
--only-changed CLI オプション
新しい CLI オプション --only-changed は、最後の Git コミットまたは特定の Git "ref" 以降に変更されたテストファイルのみを実行します。これにより、変更されたファイルをインポートするすべてのテストファイルも実行されます。
# Only run test files with uncommitted changes
npx playwright test --only-changed
# Only run test files changed relative to the "main" branch
npx playwright test --only-changed=main
コンポーネントテスト: 新しい router フィクスチャ
このリリースでは、コンポーネントテストでネットワークリクエストをインターセプトして処理するための実験的な router フィクスチャが導入されています。router フィクスチャを使用する方法は2つあります。
- page.route() と同様に動作する
router.route(url, handler)を呼び出します。 router.use(handlers)を呼び出し、MSW ライブラリ のリクエストハンドラーを渡します。
以下は、テストで既存の MSW ハンドラーを再利用する例です。
import { handlers } from '@src/mocks/handlers';
test.beforeEach(async ({ router }) => {
// install common handlers before each test
await router.use(...handlers);
});
test('example test', async ({ mount }) => {
// test as usual, your handlers are active
// ...
});
このフィクスチャは コンポーネントテスト でのみ利用可能です。
UI モード / トレースビューアの更新
- テストアノテーションが UI モードで表示されるようになりました。
- テキストアタッチメントの内容がアタッチメントペインにインラインでレンダリングされるようになりました。
- route.continue() のようなルーティングアクションの表示/非表示を切り替える新しい設定。
- リクエストメソッドとステータスがネットワーク詳細タブに表示されます。
- ソースファイルの場所をクリップボードにコピーする新しいボタン。
- メタデータパネルに
baseURLが表示されるようになりました。
その他
- apiRequestContext.fetch() に新しい
maxRetriesオプションが追加され、ECONNRESETネットワークエラー時にリトライします。 - テストレポートやエラーメッセージでのフィクスチャの露出を最小限に抑えるための フィクスチャをボックス化 する新しいオプション。
- テストレポートやエラーメッセージで使用される カスタムフィクスチャタイトル を提供するための新しいオプション。
ブラウザバージョン
- Chromium 128.0.6613.18
- Mozilla Firefox 128.0
- WebKit 18.0
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 127
- Microsoft Edge 127
バージョン 1.45
時計
新しい Clock API を利用することで、時間関連の動作を検証するためにテスト内で時間を操作および制御できます。この API は、多くの一般的なシナリオをカバーしています。
- 定義済みの時間でのテスト。
- 一貫した時間とタイマーの維持。
- 非活動の監視。
- 手動での時間経過。
// Initialize clock and let the page load naturally.
await page.clock.install({ time: new Date('2024-02-02T08:00:00') });
await page.goto('https://:3333');
// Pretend that the user closed the laptop lid and opened it again at 10am,
// Pause the time once reached that point.
await page.clock.pauseAt(new Date('2024-02-02T10:00:00'));
// Assert the page state.
await expect(page.getByTestId('current-time')).toHaveText('2/2/2024, 10:00:00 AM');
// Close the laptop lid again and open it at 10:30am.
await page.clock.fastForward('30:00');
await expect(page.getByTestId('current-time')).toHaveText('2/2/2024, 10:30:00 AM');
詳細については、クロックガイド を参照してください。
テストランナー
-
新しい CLI オプション
--fail-on-flaky-testsは、不安定なテストが検出された場合に終了コードを1に設定します。デフォルトでは、再試行で失敗したすべてのテストが回復した場合、テストランナーはコード0で終了することに注意してください。このオプションを使用すると、そのような場合でもテスト実行が失敗します。 -
新しい環境変数
PLAYWRIGHT_FORCE_TTYは、組み込みのlist、line、dotレポーターがライブターミナルを想定するかどうかを制御します。たとえば、CI 環境で ANSI 制御シーケンスがうまく処理されない場合に、tty 動作を無効にするのに役立つことがあります。または、出力を後処理して制御シーケンスを処理する予定がある場合は、ライブターミナルがない場合でも tty 動作を有効にできます。# Avoid TTY features that output ANSI control sequences
PLAYWRIGHT_FORCE_TTY=0 npx playwright test
# Enable TTY features, assuming a terminal width 80
PLAYWRIGHT_FORCE_TTY=80 npx playwright test -
新しいオプション testConfig.respectGitIgnore および testProject.respectGitIgnore は、テストを検索する際に
.gitignoreパターンに一致するファイルを除外するかどうかを制御します。 -
新しいプロパティ
timeoutがカスタム expect マッチャーで利用可能になりました。このプロパティはplaywright.config.tsとexpect.configure()を考慮に入れます。import { expect as baseExpect } from '@playwright/test';
export const expect = baseExpect.extend({
async toHaveAmount(locator: Locator, expected: number, options?: { timeout?: number }) {
// When no timeout option is specified, use the config timeout.
const timeout = options?.timeout ?? this.timeout;
// ... implement the assertion ...
},
});
その他
-
メソッド locator.setInputFiles() が
<input type=file webkitdirectory>要素のディレクトリアップロードをサポートするようになりました。await page.getByLabel('Upload directory').setInputFiles(path.join(__dirname, 'mydir')); -
locator.click() や locator.press() などの複数のメソッドが
ControlOrMeta修飾キーをサポートするようになりました。このキーは macOS ではMetaにマップされ、Windows と Linux ではControlにマップされます。// Press the common keyboard shortcut Control+S or Meta+S to trigger a "Save" operation.
await page.keyboard.press('ControlOrMeta+S'); -
apiRequest.newContext() に新しいプロパティ
httpCredentials.sendが追加され、Authorizationヘッダーを常に送信するか、401 Unauthorizedに応答してのみ送信するかを選択できるようになりました。 -
apiRequestContext.dispose() に新しいオプション
reasonが追加され、コンテキストの破棄によって中断された進行中の操作のエラーメッセージに含まれます。 -
browserType.launchServer() に新しいオプション
hostが追加され、不特定の0.0.0.0ではなく、特定のIPアドレスでwebsocket接続を受け入れられるようになりました。 -
Playwright は現在、Ubuntu 24.04 で Chromium、Firefox、および WebKit をサポートしています。
-
v1.45 は、macOS 12 Monterey 向け WebKit アップデートを受け取る最後のリリースです。最新の WebKit を引き続き使用するには、macOS を更新してください。
ブラウザバージョン
- Chromium 127.0.6533.5
- Mozilla Firefox 127.0
- WebKit 17.4
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 126
- Microsoft Edge 126
バージョン 1.44
新しいAPI
アクセシビリティアサーション
-
expect(locator).toHaveAccessibleName() は、要素に指定されたアクセシブル名があるかどうかを確認します。
const locator = page.getByRole('button');
await expect(locator).toHaveAccessibleName('Submit'); -
expect(locator).toHaveAccessibleDescription() は、要素に指定されたアクセシブルな説明があるかどうかを確認します。
const locator = page.getByRole('button');
await expect(locator).toHaveAccessibleDescription('Upload a photo'); -
expect(locator).toHaveRole() は、要素に指定された ARIA ロールがあるかどうかを確認します。
const locator = page.getByTestId('save-button');
await expect(locator).toHaveRole('button');
ロケータハンドラ
- page.addLocatorHandler() で追加されたハンドラを実行した後、Playwright は、ハンドラをトリガーしたオーバーレイがもう表示されなくなるまで待機するようになりました。この動作は、新しい
noWaitAfterオプションでオプトアウトできます。 - page.addLocatorHandler() で新しい
timesオプションを使用して、ハンドラが実行される最大回数を指定できます。 - page.addLocatorHandler() のハンドラが、引数としてロケータを受け入れるようになりました。
- 以前に追加されたロケータハンドラを削除するための新しい page.removeLocatorHandler() メソッド。
const locator = page.getByText('This interstitial covers the button');
await page.addLocatorHandler(locator, async overlay => {
await overlay.locator('#close').click();
}, { times: 3, noWaitAfter: true });
// Run your tests that can be interrupted by the overlay.
// ...
await page.removeLocatorHandler(locator);
その他のオプション
-
apiRequestContext.fetch()のmultipartオプションはFormDataを受け入れるようになり、同じ名前のフィールドの繰り返しをサポートします。const formData = new FormData();
formData.append('file', new File(['let x = 2024;'], 'f1.js', { type: 'text/javascript' }));
formData.append('file', new File(['hello'], 'f2.txt', { type: 'text/plain' }));
context.request.post('https://example.com/uploadFiles', {
multipart: formData
}); -
expect(callback).toPass({ intervals })は、testConfig.expect でグローバルに、または testProject.expect でプロジェクトごとにexpect.toPass.intervalsオプションによって設定できるようになりました。 -
expect(page).toHaveURL(url)がignoreCaseオプション をサポートするようになりました。 -
testProject.ignoreSnapshots を使用すると、スクリーンショットの期待をスキップするかどうかをプロジェクトごとに設定できます。
レポーター API
- 新しいメソッド suite.entries() は、子テストスイートとテストケースを宣言順に返します。suite.type と testCase.type を使用して、リスト内のテストケースとスイートを区別できます。
- Blob レポーターは、単一のオプション
outputFileでレポートファイルパスをオーバーライドできるようになりました。同じオプションは、CI/CD でより便利な場合があるPLAYWRIGHT_BLOB_OUTPUT_FILE環境変数としても指定できます。 - JUnit レポーターは
includeProjectInTestNameオプションをサポートするようになりました。
コマンドライン
-
--last-failedCLI オプションは、前回の実行で失敗したテストのみを実行します。最初にすべてのテストを実行します。
$ npx playwright test
Running 103 tests using 5 workers
...
2 failed
[chromium] › my-test.spec.ts:8:5 › two ─────────────────────────────────────────────────────────
[chromium] › my-test.spec.ts:13:5 › three ──────────────────────────────────────────────────────
101 passed (30.0s)次に、失敗したテストを修正し、
--last-failedオプションを付けて Playwright を再度実行します。$ npx playwright test --last-failed
Running 2 tests using 2 workers
2 passed (1.2s)
ブラウザバージョン
- Chromium 125.0.6422.14
- Mozilla Firefox 125.0.1
- WebKit 17.4
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 124
- Microsoft Edge 124
バージョン 1.43
新しいAPI
-
メソッド browserContext.clearCookies() は、一部のクッキーのみを削除するフィルターをサポートするようになりました。
// Clear all cookies.
await context.clearCookies();
// New: clear cookies with a particular name.
await context.clearCookies({ name: 'session-id' });
// New: clear cookies for a particular domain.
await context.clearCookies({ domain: 'my-origin.com' }); -
testOptions.trace に新しいモード
retain-on-first-failureが追加されました。このモードでは、各テストの初回実行時にトレースが記録されますが、リトライ時には記録されません。テスト実行が失敗した場合、トレースファイルは保持され、それ以外の場合は削除されます。import { defineConfig } from '@playwright/test';
export default defineConfig({
use: {
trace: 'retain-on-first-failure',
},
}); -
新しいプロパティ testInfo.tags は、テスト実行中にテストタグを公開します。
test('example', async ({ page }) => {
console.log(test.info().tags);
}); -
新しいメソッド locator.contentFrame() は、Locator オブジェクトを FrameLocator に変換します。これは、どこかで取得した Locator オブジェクトがあり、後でフレーム内のコンテンツとやり取りしたい場合に便利です。
const locator = page.locator('iframe[name="embedded"]');
// ...
const frameLocator = locator.contentFrame();
await frameLocator.getByRole('button').click(); -
新しいメソッド frameLocator.owner() は、FrameLocator オブジェクトを Locator に変換します。これは、どこかで取得した FrameLocator オブジェクトがあり、後で
iframe要素とやり取りしたい場合に便利です。const frameLocator = page.frameLocator('iframe[name="embedded"]');
// ...
const locator = frameLocator.owner();
await expect(locator).toBeVisible();
UI モードの更新
- テストリストでタグを参照できます。
@fastと入力するか、タグ自体をクリックすることで、タグでフィルタリングできます。- 新しいショートカット
- "F5" でテストを実行。
- "Shift F5" でテストの実行を停止。
- "Ctrl `" でテスト出力を切り替え。
ブラウザバージョン
- Chromium 124.0.6367.8
- Mozilla Firefox 124.0
- WebKit 17.4
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 123
- Microsoft Edge 123
バージョン 1.42
新しいAPI
- 新しいメソッド page.addLocatorHandler() は、指定された要素が表示され、Playwright のアクションをブロックする可能性がある場合に呼び出されるコールバックを登録します。コールバックはオーバーレイを削除できます。以下は、クッキーダイアログが表示されたときに閉じる例です。
// Setup the handler.
await page.addLocatorHandler(
page.getByRole('heading', { name: 'Hej! You are in control of your cookies.' }),
async () => {
await page.getByRole('button', { name: 'Accept all' }).click();
});
// Write the test as usual.
await page.goto('https://www.ikea.com/');
await page.getByRole('link', { name: 'Collection of blue and white' }).click();
await expect(page.getByRole('heading', { name: 'Light and easy' })).toBeVisible();
expect(callback).toPass()タイムアウトは、グローバルに または プロジェクト設定でexpect.toPass.timeoutオプションによって設定できるようになりました。- Electron メインプロセスがコンソール API メソッドを呼び出したときに electronApplication.on('console') イベントが発行されます。
electronApp.on('console', async msg => {
const values = [];
for (const arg of msg.args())
values.push(await arg.jsonValue());
console.log(...values);
});
await electronApp.evaluate(() => console.log('hello', 5, { foo: 'bar' }));
- テストにタグを追加するための新しい構文(テストタイトル内の @-トークンは引き続きサポートされます)。
test('test customer login', {
tag: ['@fast', '@login'],
}, async ({ page }) => {
// ...
});
--grep コマンドラインオプションを使用して、特定のタグを持つテストのみを実行します。
npx playwright test --grep @fast
--projectコマンドライン フラグ が '*' ワイルドカードをサポートするようになりました。
npx playwright test --project='*mobile*'
- テストアノテーションの新しい構文。
test('test full report', {
annotation: [
{ type: 'issue', description: 'https://github.com/microsoft/playwright/issues/23180' },
{ type: 'docs', description: 'https://playwright.dokyumento.jp/docs/test-annotations#tag-tests' },
],
}, async ({ page }) => {
// ...
});
- page.pdf() は、2つの新しいオプション
taggedとoutlineを受け入れます。
アナウンス
- ⚠️ Ubuntu 18 はサポートされなくなりました。
ブラウザバージョン
- Chromium 123.0.6312.4
- Mozilla Firefox 123.0
- WebKit 17.4
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 122
- Microsoft Edge 123
バージョン 1.41
新しいAPI
- 新しいメソッド page.unrouteAll() は、page.route() と page.routeFromHAR() によって登録されたすべてのルートを削除します。オプションで、進行中のルートが終了するまで待機したり、それらからのエラーを無視したりできます。
- 新しいメソッド browserContext.unrouteAll() は、browserContext.route() と browserContext.routeFromHAR() によって登録されたすべてのルートを削除します。オプションで、進行中のルートが終了するまで待機したり、それらからのエラーを無視したりできます。
- page.screenshot() の新しいオプション style と locator.screenshot() の新しいオプション style は、スクリーンショットを撮る前にページにカスタム CSS を追加できます。
- メソッド expect(page).toHaveScreenshot() および expect(locator).toHaveScreenshot() に新しい
stylePathオプションが追加され、スクリーンショットを撮る際にカスタムスタイルシートを適用できます。 - Blob レポーター の新しい
fileNameオプションで、作成されるレポートの名前を指定できます。
ブラウザバージョン
- Chromium 121.0.6167.57
- Mozilla Firefox 121.0
- WebKit 17.4
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 120
- Microsoft Edge 120
バージョン 1.40
テストジェネレータの更新
アサーションを生成する新しいツール
- "Assert visibility" ツールは expect(locator).toBeVisible() を生成します。
- "Assert value" ツールは expect(locator).toHaveValue() を生成します。
- "Assert text" ツールは expect(locator).toContainText() を生成します。
以下は、アサーション付きで生成されたテストの例です。
import { test, expect } from '@playwright/test';
test('test', async ({ page }) => {
await page.goto('https://playwright.dokyumento.jp/');
await page.getByRole('link', { name: 'Get started' }).click();
await expect(page.getByLabel('Breadcrumbs').getByRole('list')).toContainText('Installation');
await expect(page.getByLabel('Search')).toBeVisible();
await page.getByLabel('Search').click();
await page.getByPlaceholder('Search docs').fill('locator');
await expect(page.getByPlaceholder('Search docs')).toHaveValue('locator');
});
新しいAPI
- page.close() のオプション reason、browserContext.close() のオプション reason、および browser.close() のオプション reason。閉鎖によって中断されたすべての操作について、閉鎖理由が報告されます。
- browserType.launchPersistentContext() のオプション firefoxUserPrefs。
その他の変更
- メソッド download.path() と download.createReadStream() は、ダウンロードが失敗またはキャンセルされた場合にエラーをスローします。
- Playwright docker イメージ に Node.js v20 が付属するようになりました。
ブラウザバージョン
- Chromium 120.0.6099.28
- Mozilla Firefox 119.0
- WebKit 17.4
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 119
- Microsoft Edge 119
バージョン 1.39
expect にカスタムマッチャーを追加
カスタムマッチャーを提供することで、Playwright のアサーションを拡張できます。これらのマッチャーは expect オブジェクトで利用できるようになります。
import { expect as baseExpect } from '@playwright/test';
export const expect = baseExpect.extend({
async toHaveAmount(locator: Locator, expected: number, options?: { timeout?: number }) {
// ... see documentation for how to write matchers.
},
});
test('pass', async ({ page }) => {
await expect(page.getByTestId('cart')).toHaveAmount(5);
});
完全な例については、ドキュメント を参照してください。
テストフィクスチャをマージ
複数のファイルまたはモジュールからテストフィクスチャをマージできるようになりました。
import { mergeTests } from '@playwright/test';
import { test as dbTest } from 'database-test-utils';
import { test as a11yTest } from 'a11y-test-utils';
export const test = mergeTests(dbTest, a11yTest);
import { test } from './fixtures';
test('passes', async ({ database, page, a11y }) => {
// use database and a11y fixtures.
});
カスタム expect マッチャーをマージ
複数のファイルまたはモジュールからカスタム expect マッチャーをマージできるようになりました。
import { mergeTests, mergeExpects } from '@playwright/test';
import { test as dbTest, expect as dbExpect } from 'database-test-utils';
import { test as a11yTest, expect as a11yExpect } from 'a11y-test-utils';
export const test = mergeTests(dbTest, a11yTest);
export const expect = mergeExpects(dbExpect, a11yExpect);
import { test, expect } from './fixtures';
test('passes', async ({ page, database }) => {
await expect(database).toHaveDatabaseUser('admin');
await expect(page).toPassA11yAudit();
});
実装の詳細を隠す: ボックステストステップ
test.step() を「boxed」とマークすると、内部のエラーがステップ呼び出しサイトを指すようになります。
async function login(page) {
await test.step('login', async () => {
// ...
}, { box: true }); // Note the "box" option here.
}
Error: Timed out 5000ms waiting for expect(locator).toBeVisible()
... error details omitted ...
14 | await page.goto('https://github.com/login');
> 15 | await login(page);
| ^
16 | });
完全な例については、test.step() のドキュメントを参照してください。
新しいAPI
ブラウザバージョン
- Chromium 119.0.6045.9
- Mozilla Firefox 118.0.1
- WebKit 17.4
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 118
- Microsoft Edge 118
バージョン 1.38
UI モードの更新
- 時間範囲のズーム。
- ネットワークパネルの再設計。
新しいAPI
- browserContext.on('weberror')
- locator.pressSequentially()
- reporter.onEnd() は、
startTimeと総実行durationを報告するようになりました。
非推奨
- 以下のメソッドは非推奨になりました: page.type()、frame.type()、locator.type()、および elementHandle.type()。より高速な locator.fill() を使用してください。ページに特別なキーボード処理があり、キーを1つずつ押す必要がある場合にのみ locator.pressSequentially() を使用してください。
破壊的変更: Playwright はブラウザを自動的にダウンロードしなくなりました
注意:
@playwright/testパッケージを使用している場合、この変更は影響しません。
Playwright は @playwright/test パッケージを使用し、npx playwright install コマンドでブラウザをダウンロードすることを推奨しています。この推奨事項に従っている場合、何も変更はありません。
しかし、v1.38 までは、@playwright/test ではなく playwright パッケージをインストールすると、ブラウザが自動的にダウンロードされていました。これはもはやそうではなく、npx playwright install コマンドで明示的にブラウザをダウンロードすることをお勧めします。
v1.37 以前
playwright パッケージは npm install 中にブラウザをダウンロードしていましたが、@playwright/test はダウンロードしていませんでした。
v1.38 以降
playwright および @playwright/test パッケージは、npm install 中にブラウザをダウンロードしません。
推奨される移行
npm install の後に npx playwright install を実行してブラウザをダウンロードします。たとえば、CI 設定で
- run: npm ci
- run: npx playwright install --with-deps
代替の移行オプション - 非推奨
@playwright/browser-chromium、@playwright/browser-firefox、および @playwright/browser-webkit を依存関係として追加します。これらのパッケージは npm install 中にそれぞれのブラウザをダウンロードします。すべての playwright パッケージのバージョンを同期させてください。
// package.json
{
"devDependencies": {
"playwright": "1.38.0",
"@playwright/browser-chromium": "1.38.0",
"@playwright/browser-firefox": "1.38.0",
"@playwright/browser-webkit": "1.38.0"
}
}
ブラウザバージョン
- Chromium 117.0.5938.62
- Mozilla Firefox 117.0
- WebKit 17.0
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 116
- Microsoft Edge 116
バージョン 1.37
新しい npx playwright merge-reports ツール
複数のシャードでテストを実行する場合、新しい merge-reports CLI ツールを使用して、すべてのレポートを単一の HTML レポート (またはその他のレポート) にマージできるようになりました。
merge-reports ツールを使用するには、以下の手順が必要です。
-
CI で実行時に設定に新しい「blob」レポーターを追加します。
playwright.config.tsexport default defineConfig({
testDir: './tests',
reporter: process.env.CI ? 'blob' : 'html',
});「blob」レポーターは、テスト実行に関するすべての情報を含む「.zip」ファイルを生成します。
-
すべての「blob」レポートを単一の共有場所にコピーし、
npx playwright merge-reportsを実行します。
npx playwright merge-reports --reporter html ./all-blob-reports
詳細については、ドキュメント を参照してください。
📚 Debian 12 Bookworm のサポート
Playwright は現在、x86_64 および arm64 の両方で Debian 12 Bookworm を Chromium、Firefox、および WebKit でサポートしています。問題が発生した場合はお知らせください。
Linux のサポートは次のようになります。
| Ubuntu 20.04 | Ubuntu 22.04 | Debian 11 | Debian 12 | |
|---|---|---|---|---|
| Chromium | ✅ | ✅ | ✅ | ✅ |
| WebKit | ✅ | ✅ | ✅ | ✅ |
| Firefox | ✅ | ✅ | ✅ | ✅ |
UI モードの更新
- UI モードはプロジェクトの依存関係を尊重するようになりました。プロジェクトリストでチェック/アンチェックすることで、尊重する依存関係を制御できます。
- テストからのコンソールログが「コンソール」タブに表示されるようになりました。
ブラウザバージョン
- Chromium 116.0.5845.82
- Mozilla Firefox 115.0
- WebKit 17.0
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 115
- Microsoft Edge 115
バージョン 1.36
🏝️ 夏のメンテナンスリリース。
ブラウザバージョン
- Chromium 115.0.5790.75
- Mozilla Firefox 115.0
- WebKit 17.0
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 114
- Microsoft Edge 114
バージョン 1.35
ハイライト
-
UI モードが VSCode Playwright 拡張機能で新しい「トレースビューアを表示」ボタンから利用できるようになりました。
-
UI モードとトレースビューアは、page.route() および browserContext.route() ハンドラで処理されたネットワークリクエスト、および API テスト 経由で発行されたネットワークリクエストをマークします。
-
メソッド page.screenshot()、locator.screenshot()、expect(page).toHaveScreenshot() および expect(locator).toHaveScreenshot() の新しいオプション
maskColorでデフォルトのマスキング色を変更できます。await page.goto('https://playwright.dokyumento.jp');
await expect(page).toHaveScreenshot({
mask: [page.locator('img')],
maskColor: '#00FF00', // green
}); -
ブラウザバイナリをアンインストールする新しい
uninstallCLI コマンド。$ npx playwright uninstall # remove browsers installed by this installation
$ npx playwright uninstall --all # remove all ever-install Playwright browsers -
UI モードとトレースビューアの両方がブラウザタブで開けるようになりました。
$ npx playwright test --ui-port 0 # open UI mode in a tab on a random port
$ npx playwright show-trace --port 0 # open trace viewer in tab on a random port
⚠️ 破壊的変更
-
playwright-coreバイナリの名前がplaywrightからplaywright-coreに変更されました。そのため、playwright-coreCLI を使用している場合は、名前を更新してください。$ npx playwright-core install # the new way to install browsers when using playwright-coreこの変更は
@playwright/testおよびplaywrightパッケージのユーザーには影響しません。
ブラウザバージョン
- Chromium 115.0.5790.13
- Mozilla Firefox 113.0
- WebKit 16.4
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 114
- Microsoft Edge 114
バージョン 1.34
ハイライト
-
UI モードでステップ、フィクスチャ、アタッチメントが表示されるようになりました:
-
新しいプロパティ testProject.teardown は、このプロジェクトとすべての依存プロジェクトが終了した後に実行する必要があるプロジェクトを指定します。ティアダウンは、このプロジェクトによって取得されたリソースをクリーンアップするのに役立ちます。
一般的なパターンは、対応する
teardownを持つsetup依存関係です。playwright.config.tsimport { defineConfig } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'setup',
testMatch: /global.setup\.ts/,
teardown: 'teardown',
},
{
name: 'teardown',
testMatch: /global.teardown\.ts/,
},
{
name: 'chromium',
use: devices['Desktop Chrome'],
dependencies: ['setup'],
},
{
name: 'firefox',
use: devices['Desktop Firefox'],
dependencies: ['setup'],
},
{
name: 'webkit',
use: devices['Desktop Safari'],
dependencies: ['setup'],
},
],
}); -
新しいメソッド
expect.configureは、timeoutやsoftなどの独自のデフォルト設定を持つ事前設定された expect インスタンスを作成します。const slowExpect = expect.configure({ timeout: 10000 });
await slowExpect(locator).toHaveText('Submit');
// Always do soft assertions.
const softExpect = expect.configure({ soft: true }); -
testConfig.webServer に新しいオプション
stderrとstdoutが追加され、出力処理を設定できます。playwright.config.tsimport { defineConfig } from '@playwright/test';
export default defineConfig({
// Run your local dev server before starting the tests
webServer: {
command: 'npm run start',
url: 'http://127.0.0.1:3000',
reuseExistingServer: !process.env.CI,
stdout: 'pipe',
stderr: 'pipe',
},
}); -
両方のロケータに一致するロケータを作成するための新しい locator.and()。
const button = page.getByRole('button').and(page.getByTitle('Subscribe')); -
新しいイベント browserContext.on('console') と browserContext.on('dialog') は、指定されたブラウザコンテキストの任意のページからのダイアログとコンソールメッセージを購読します。新しいメソッド consoleMessage.page() と dialog.page() を使用してイベントソースを特定できます。
⚠️ 破壊的変更
-
playwrightと@playwright/testの両方をインストールすると、npx playwright testは動作しなくなりました。ブラウザ自動化 API は@playwright/testから直接インポートできるため、両方をインストールする必要はありません。automation.tsimport { chromium, firefox, webkit } from '@playwright/test';
/* ... */ -
Node.js 14 は、2023 年 4 月 30 日に サポート終了 に達したため、サポートされなくなりました。
ブラウザバージョン
- Chromium 114.0.5735.26
- Mozilla Firefox 113.0
- WebKit 16.4
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 113
- Microsoft Edge 113
バージョン 1.33
ロケータの更新
-
locator.or() を使用して、2つのロケータのいずれかに一致するロケータを作成します。「新しいメール」ボタンをクリックしたいが、時々セキュリティ設定ダイアログが表示されるシナリオを考えてみましょう。この場合、「新しいメール」ボタンまたはダイアログのいずれかを待機し、それに応じて動作できます。
const newEmail = page.getByRole('button', { name: 'New email' });
const dialog = page.getByText('Confirm security settings');
await expect(newEmail.or(dialog)).toBeVisible();
if (await dialog.isVisible())
await page.getByRole('button', { name: 'Dismiss' }).click();
await newEmail.click(); -
locator.filter() の新しいオプション hasNot と hasNotText を使用して、特定の条件に一致しない要素を見つけます。
const rowLocator = page.locator('tr');
await rowLocator
.filter({ hasNotText: 'text in column 1' })
.filter({ hasNot: page.getByRole('button', { name: 'column 2 button' }) })
.screenshot(); -
新しい Web ファーストのアサーション expect(locator).toBeAttached() を使用して、要素がページの DOM に存在することを確認します。expect(locator).toBeVisible() は、要素がアタッチされ、かつ表示されていることを保証することと混同しないでください。
新しいAPI
- locator.or()
- locator.filter() の新しいオプション hasNot
- locator.filter() の新しいオプション hasNotText
- expect(locator).toBeAttached()
- route.fetch() の新しいオプション timeout
- reporter.onExit()
⚠️ 破壊的変更
mcr.microsoft.com/playwright:v1.33.0は、Ubuntu Jammy をベースとした Playwright イメージを提供するようになりました。focal ベースのイメージを使用するには、代わりにmcr.microsoft.com/playwright:v1.33.0-focalを使用してください。
ブラウザバージョン
- Chromium 113.0.5672.53
- Mozilla Firefox 112.0
- WebKit 16.4
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 112
- Microsoft Edge 112
バージョン 1.32
UI モード (プレビュー) の紹介
新しい UI モード を使用すると、テストを探索、実行、デバッグできます。組み込みのウォッチモードも付属しています。

新しいフラグ --ui で利用できます。
npx playwright test --ui
新しいAPI
- page.routeFromHAR() および browserContext.routeFromHAR() に新しいオプション updateMode と updateContent。
- 既存のロケータオブジェクトの連鎖。詳細は ロケータドキュメント を参照してください。
- 新しいプロパティ testInfo.testId。
- メソッド tracing.startChunk() に新しいオプション name。
⚠️ コンポーネントテストの破壊的変更
注意: コンポーネントテストのみに適用され、エンドツーエンドテストには影響しません。
@playwright/experimental-ct-reactは React 18 のみをサポートするようになりました。- React 16 または 17 でコンポーネントテストを実行している場合は、
@playwright/experimental-ct-reactを@playwright/experimental-ct-react17に置き換えてください。
ブラウザバージョン
- Chromium 112.0.5615.29
- Mozilla Firefox 111.0
- WebKit 16.4
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 111
- Microsoft Edge 111
バージョン 1.31
新しいAPI
-
プロジェクト間の依存関係を設定するための新しいプロパティ testProject.dependencies。
依存関係を使用すると、グローバルなセットアップでトレースやその他のアーティファクトを生成したり、テストレポートにセットアップ手順を表示したりできます。
playwright.config.tsimport { defineConfig } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'setup',
testMatch: /global.setup\.ts/,
},
{
name: 'chromium',
use: devices['Desktop Chrome'],
dependencies: ['setup'],
},
{
name: 'firefox',
use: devices['Desktop Firefox'],
dependencies: ['setup'],
},
{
name: 'webkit',
use: devices['Desktop Safari'],
dependencies: ['setup'],
},
],
}); -
新しいアサーション expect(locator).toBeInViewport() は、Intersection Observer API に従って、ロケーターがビューポートと交差する要素を指していることを保証します。
const button = page.getByRole('button');
// Make sure at least some part of element intersects viewport.
await expect(button).toBeInViewport();
// Make sure element is fully outside of viewport.
await expect(button).not.toBeInViewport();
// Make sure that at least half of the element intersects viewport.
await expect(button).toBeInViewport({ ratio: 0.5 });
その他
- トレースビューアーのDOMスナップショットが別のウィンドウで開けるようになりました。
playwright.configで使用する新しいメソッドdefineConfig。- メソッド route.fetch() の新しいオプション maxRedirects。
- Playwright は Debian 11 arm64 をサポートするようになりました。
- 公式 Dockerイメージ に Node 16 の代わりに Node 18 が含まれるようになりました。
⚠️ コンポーネントテストの破壊的変更
注意: コンポーネントテストのみに適用され、エンドツーエンドテストには影響しません。
コンポーネントテスト のための playwright-ct.config 設定ファイルで defineConfig の呼び出しが必要になりました。
// Before
import { type PlaywrightTestConfig, devices } from '@playwright/experimental-ct-react';
const config: PlaywrightTestConfig = {
// ... config goes here ...
};
export default config;
config 変数の定義を defineConfig 呼び出しに置き換えます。
// After
import { defineConfig, devices } from '@playwright/experimental-ct-react';
export default defineConfig({
// ... config goes here ...
});
ブラウザのバージョン
- Chromium 111.0.5563.19
- Mozilla Firefox 109.0
- WebKit 16.4
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 110
- Microsoft Edge 110
バージョン 1.30
ブラウザのバージョン
- Chromium 110.0.5481.38
- Mozilla Firefox 108.0.2
- WebKit 16.4
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 109
- Microsoft Edge 109
バージョン 1.29
新しいAPI
-
新しいメソッド route.fetch() と route.fulfill() の新しいオプション
jsonawait page.route('**/api/settings', async route => {
// Fetch original settings.
const response = await route.fetch();
// Force settings theme to a predefined value.
const json = await response.json();
json.theme = 'Solorized';
// Fulfill with modified data.
await route.fulfill({ json });
}); -
すべての要素を反復処理するための新しいメソッド locator.all()
// Check all checkboxes!
const checkboxes = page.getByRole('checkbox');
for (const checkbox of await checkboxes.all())
await checkbox.check(); -
locator.selectOption() が値またはラベルで一致するようになりました
<select multiple>
<option value="red">Red</option>
<option value="green">Green</option>
<option value="blue">Blue</option>
</select>await element.selectOption('Red'); -
すべてのアサーションが成功するまでコードブロックを再試行する
await expect(async () => {
const response = await page.request.get('https://api.example.com');
await expect(response).toBeOK();
}).toPass();ドキュメントで詳細を読む。
-
テスト失敗時に自動的に全ページスクリーンショットをキャプチャ
playwright.config.tsimport { defineConfig } from '@playwright/test';
export default defineConfig({
use: {
screenshot: {
mode: 'only-on-failure',
fullPage: true,
}
}
});
その他
- Playwright Test は
jsconfig.jsonを尊重するようになりました。 - androidDevice.launchBrowser() に新しいオプション
argsとproxyが追加されました。 - メソッド route.continue() のオプション
postDataが Serializable な値をサポートするようになりました。
ブラウザのバージョン
- Chromium 109.0.5414.46
- Mozilla Firefox 107.0
- WebKit 16.4
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 108
- Microsoft Edge 108
バージョン 1.28
Playwright ツール
- VSCodeでカーソル位置から記録。テストを実行し、カーソルをテストの最後に移動して、テストの生成を続けることができます。

- VSCodeでのライブロケーター。VSCodeでロケーターにホバーして編集することで、開いているブラウザでハイライト表示できます。
- CodeGenでのライブロケーター。「探索」ツールを使用して、ページ上の任意の要素のロケーターを生成します。

- CodegenおよびTrace Viewerのダークテーマ。OSの設定から自動的に選択されます。

テストランナー
-
test.describe.configure() を使用して、ファイルまたはテストの再試行回数とテストタイムアウトを設定します。
// Each test in the file will be retried twice and have a timeout of 20 seconds.
test.describe.configure({ retries: 2, timeout: 20_000 });
test('runs first', async ({ page }) => {});
test('runs second', async ({ page }) => {}); -
testProject.snapshotPathTemplate と testConfig.snapshotPathTemplate を使用して、expect(page).toHaveScreenshot() と expect(value).toMatchSnapshot() によって生成されるスナップショットの場所を制御するテンプレートを設定します。
playwright.config.tsimport { defineConfig } from '@playwright/test';
export default defineConfig({
testDir: './tests',
snapshotPathTemplate: '{testDir}/__screenshots__/{testFilePath}/{arg}{ext}',
});
新しいAPI
- locator.blur()
- locator.clear()
- android.launchServer() および android.connect()
- androidDevice.on('close')
ブラウザのバージョン
- Chromium 108.0.5359.29
- Mozilla Firefox 106.0
- WebKit 16.4
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 107
- Microsoft Edge 107
バージョン 1.27
ロケーター
これらの新しいAPIにより、ロケーターの記述が楽しくなりました
- テキストコンテンツで要素を見つけるための page.getByText()。
- page.getByRole() は、ARIAロール、ARIA属性、およびアクセシブルネームによって要素を見つけます。
- 関連付けられたラベルのテキストによってフォームコントロールを見つけるための page.getByLabel()。
data-testid属性に基づいて要素を見つけるための page.getByTestId() (他の属性も設定可能)。- プレースホルダーによって入力を見つけるための page.getByPlaceholder()。
- 要素、通常は画像、の代替テキストによって見つけるための page.getByAltText()。
- 要素のタイトルによって見つけるための page.getByTitle()。
await page.getByLabel('User Name').fill('John');
await page.getByLabel('Password').fill('secret-password');
await page.getByRole('button', { name: 'Sign in' }).click();
await expect(page.getByText('Welcome, John!')).toBeVisible();
これらすべてのメソッドは、Locator、FrameLocator、およびFrameクラスでも利用できます。
その他のハイライト
-
playwright.config.tsのworkersオプションは、利用可能なCPUの一部を使用するためにパーセンテージ文字列を受け入れるようになりました。コマンドラインでも渡すことができます。npx playwright test --workers=20% -
HTMLレポーターの新しいオプション
hostとport。import { defineConfig } from '@playwright/test';
export default defineConfig({
reporter: [['html', { host: 'localhost', port: '9223' }]],
}); -
テストレポーターで利用可能な新しいフィールド
FullConfig.configFileは、設定ファイルのパス (存在する場合) を指定します。 -
v1.25 で発表されたように、Ubuntu 18 は2022年12月以降サポートされません。それに加えて、次のPlaywrightリリースからはUbuntu 18でのWebKitの更新はありません。
動作の変更
-
空の値を持つ expect(locator).toHaveAttribute() は、もはや存在しない属性には一致しません。例えば、以下のスニペットは
buttonにdisabled属性がない場合に成功します。await expect(page.getByRole('button')).toHaveAttribute('disabled', ''); -
以前は、コマンドラインオプション
--grepおよび--grep-invertが、設定で指定されたgrepおよびgrepInvertオプションを誤って無視していました。現在はこれらすべてが一緒に適用されます。
ブラウザのバージョン
- Chromium 107.0.5304.18
- Mozilla Firefox 105.0.1
- WebKit 16.0
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 106
- Microsoft Edge 106
バージョン 1.26
アサーション
- expect(locator).toBeEnabled() の新しいオプション
enabled。 - expect(locator).toHaveText() がオープンシャドウルートを貫通するようになりました。
- expect(locator).toBeEditable() の新しいオプション
editable。 - expect(locator).toBeVisible() の新しいオプション
visible。
その他のハイライト
- apiRequestContext.get() などに、リダイレクト回数を制限する新しいオプション
maxRedirectsが追加されました。 - テストファイルが見つからない場合にテストスイートを合格させる新しいコマンドラインフラグ
--pass-with-no-tests。 - スナップショットの期待 (例:
expect(value).toMatchSnapshot()やexpect(page).toHaveScreenshot()) をスキップする新しいコマンドラインフラグ--ignore-snapshots。
動作の変更
Playwright API の多くは、すでに waitUntil: 'domcontentloaded' オプションをサポートしています。たとえば
await page.goto('https://playwright.dokyumento.jp', {
waitUntil: 'domcontentloaded',
});
1.26以前では、これはすべてのiframeが DOMContentLoaded イベントを発火するまで待機していました。
ウェブ仕様に合わせるため、'domcontentloaded' の値は、ターゲットフレームが 'DOMContentLoaded' イベントを発火するまでのみ待機します。すべてのiframeを待機するには waitUntil: 'load' を使用してください。
ブラウザのバージョン
- Chromium 106.0.5249.30
- Mozilla Firefox 104.0
- WebKit 16.0
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 105
- Microsoft Edge 105
バージョン 1.25
VSCode拡張機能
- テストのライブ実行を監視し、開発ツールを開いたままにする。
- セレクタを選択。
- 現在のページの状態から新しいテストを記録。

テストランナー
-
test.step() がステップ関数の値を返すようになりました
test('should work', async ({ page }) => {
const pageTitle = await test.step('get title', async () => {
await page.goto('https://playwright.dokyumento.jp');
return await page.title();
});
console.log(pageTitle);
}); -
test.describe.fixme() を追加しました。
-
新しい
'interrupted'テストステータス。 -
CLIフラグ経由でトレースを有効にする:
npx playwright test --trace=on。
お知らせ
- 🎁 Ubuntu 22.04 Jammy Jellyfish の Docker イメージが出荷されるようになりました:
mcr.microsoft.com/playwright:v1.34.0-jammy。 - 🪦 これは macOS 10.15 サポートの最後のリリースです (1.21 で非推奨)。
- 🪦 これは Node.js 12 サポートの最後のリリースです。Node.js LTS (16) へのアップグレードを推奨します。
- ⚠️ Ubuntu 18 は非推奨となり、2022年12月以降はサポートされません。
ブラウザのバージョン
- Chromium 105.0.5195.19
- Mozilla Firefox 103.0
- WebKit 16.0
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 104
- Microsoft Edge 104
バージョン 1.24
🌍 playwright.config.ts で複数のウェブサーバー
構成の配列を渡すことで、複数のウェブサーバー、データベース、またはその他のプロセスを起動します。
import { defineConfig } from '@playwright/test';
export default defineConfig({
webServer: [
{
command: 'npm run start',
url: 'http://127.0.0.1:3000',
timeout: 120 * 1000,
reuseExistingServer: !process.env.CI,
},
{
command: 'npm run backend',
url: 'http://127.0.0.1:3333',
timeout: 120 * 1000,
reuseExistingServer: !process.env.CI,
}
],
use: {
baseURL: 'https://:3000/',
},
});
🐂 Debian 11 Bullseye のサポート
Playwright は Chromium、Firefox、WebKit の x86_64 で Debian 11 Bullseye をサポートするようになりました。何か問題があればお知らせください!
Linux のサポートは次のようになります。
| | Ubuntu 20.04 | Ubuntu 22.04 | Debian 11 | :--- | :---: | :---: | :---: | | Chromium | ✅ | ✅ | ✅ | | WebKit | ✅ | ✅ | ✅ | | Firefox | ✅ | ✅ | ✅ |
🕵️ 無名のdescribe
タイトルなしでスイートを作成するために test.describe() を呼び出すことが可能になりました。これは、test.use() でテストグループに共通のオプションを与えるのに役立ちます。
test.describe(() => {
test.use({ colorScheme: 'dark' });
test('one', async ({ page }) => {
// ...
});
test('two', async ({ page }) => {
// ...
});
});
🧩 コンポーネントテストの更新
Playwright 1.24 のコンポーネントテストでは、beforeMount と afterMount のフックが導入されました。これらを使用して、テスト用にアプリを設定します。
例えば、Vue.js で App ルーターをセットアップするのに使うことができます。
import { test } from '@playwright/experimental-ct-vue';
import { Component } from './mycomponent';
test('should work', async ({ mount }) => {
const component = await mount(Component, {
hooksConfig: {
/* anything to configure your app */
}
});
});
import { router } from '../router';
import { beforeMount } from '@playwright/experimental-ct-vue/hooks';
beforeMount(async ({ app, hooksConfig }) => {
app.use(router);
});
Next.js の同様の設定は次のようになります。
import { test } from '@playwright/experimental-ct-react';
import { Component } from './mycomponent';
test('should work', async ({ mount }) => {
const component = await mount(<Component></Component>, {
// Pass mock value from test into `beforeMount`.
hooksConfig: {
router: {
query: { page: 1, per_page: 10 },
asPath: '/posts'
}
}
});
});
import router from 'next/router';
import { beforeMount } from '@playwright/experimental-ct-react/hooks';
beforeMount(async ({ hooksConfig }) => {
// Before mount, redefine useRouter to return mock value from test.
router.useRouter = () => hooksConfig.router;
});
バージョン 1.23
ネットワークリプレイ
HARファイルにネットワークトラフィックを記録し、そのトラフィックをテストで再利用できるようになりました。
HARファイルにネットワークを記録するには
npx playwright open --save-har=github.har.zip https://github.com/microsoft
または、HARをプログラムで記録することもできます。
const context = await browser.newContext({
recordHar: { path: 'github.har.zip' }
});
// ... do stuff ...
await context.close();
新しいメソッド page.routeFromHAR() または browserContext.routeFromHAR() を使用して、HAR ファイルから一致する応答を提供します。
await context.routeFromHAR('github.har.zip');
ドキュメントで詳細を読む。
高度なルーティング
これで、route.fallback() を使用してルーティングを他のハンドラーに委譲できるようになりました。
次の例を考えてみましょう。
// Remove a header from all requests.
test.beforeEach(async ({ page }) => {
await page.route('**/*', async route => {
const headers = await route.request().allHeaders();
delete headers['if-none-match'];
await route.fallback({ headers });
});
});
test('should work', async ({ page }) => {
await page.route('**/*', async route => {
if (route.request().resourceType() === 'image')
await route.abort();
else
await route.fallback();
});
});
新しいメソッド page.routeFromHAR() と browserContext.routeFromHAR() もルーティングに参加し、遅延させることができることに注意してください。
Web-Firstアサーションの更新
<select multiple>要素のすべての選択された値をアサートする新しいメソッド expect(locator).toHaveValues()。- メソッド expect(locator).toContainText() と expect(locator).toHaveText() が
ignoreCaseオプションを受け入れるようになりました。
コンポーネントテストの更新
@playwright/experimental-ct-vue2パッケージによる Vue2 のサポート。.jsファイルのコンポーネントを持つ create-react-app のコンポーネントテストのサポート。
Playwrightによるコンポーネントテストについて詳しくはこちら。
その他
-
邪魔になるサービスワーカーがある場合、新しいコンテキストオプション
serviceWorkersを使用して簡単に無効にできるようになりました。playwright.config.tsexport default {
use: {
serviceWorkers: 'block',
}
}; -
recordHarコンテキストオプションに.zipパスを使用すると、結果の HAR が自動的に圧縮されます。const context = await browser.newContext({
recordHar: {
path: 'github.har.zip',
}
}); -
HARを手動で編集する場合は、リプレイに不可欠な情報のみを記録する
"minimal"HAR記録モードの使用を検討してください。const context = await browser.newContext({
recordHar: {
path: 'github.har',
mode: 'minimal',
}
}); -
Playwright は Ubuntu 22 amd64 および Ubuntu 22 arm64 で動作するようになりました。新しい Docker イメージ
mcr.microsoft.com/playwright:v1.34.0-jammyも公開しています。
⚠️ 破壊的変更 ⚠️
WebServer は、指定されたURLへのリクエストが以下のHTTPステータスコードのいずれかを持っている場合、「準備完了」と見なされます。
200-299300-399(新規)400,401,402,403(新規)
バージョン 1.22
ハイライト
-
コンポーネントテスト (プレビュー)
Playwright Test は、React、Vue.js、またはSvelte コンポーネントをテストできるようになりました。実際のブラウザでコンポーネントを実行しながら、Playwright Test のすべての機能 (並列化、エミュレーション、デバッグなど) を使用できます。
典型的なコンポーネントテストは次のようになります。
App.spec.tsximport { test, expect } from '@playwright/experimental-ct-react';
import App from './App';
// Let's test component in a dark scheme!
test.use({ colorScheme: 'dark' });
test('should render', async ({ mount }) => {
const component = await mount(<App></App>);
// As with any Playwright test, assert locator text.
await expect(component).toContainText('React');
// Or do a screenshot 🚀
await expect(component).toHaveScreenshot();
// Or use any Playwright method
await component.click();
});ドキュメントで詳細を見る。
-
ARIAロール、ARIA属性、およびアクセシブルネームによって要素を選択できるロールセレクター。
// Click a button with accessible name "log in"
await page.locator('role=button[name="log in"]').click();ドキュメントで詳細を見る。
-
既存のロケーターをフィルタリングする新しい locator.filter() API
const buttons = page.locator('role=button');
// ...
const submitButton = buttons.filter({ hasText: 'Submit' });
await submitButton.click(); -
スクリーンショットの安定化を待機し、テストの信頼性を向上させる新しいweb-firstアサーション expect(page).toHaveScreenshot() および expect(locator).toHaveScreenshot()。
新しいアサーションには、次のようなスクリーンショット固有のデフォルト値があります。
- アニメーションを無効にする
- CSSスケールオプションを使用する
await page.goto('https://playwright.dokyumento.jp');
await expect(page).toHaveScreenshot();新しい expect(page).toHaveScreenshot() は、expect(value).toMatchSnapshot() と同じ場所にスクリーンショットを保存します。
バージョン 1.21
ハイライト
-
ARIAロール、ARIA属性、およびアクセシブルネームによって要素を選択できる新しいロールセレクター。
// Click a button with accessible name "log in"
await page.locator('role=button[name="log in"]').click();ドキュメントで詳細を見る。
-
より小さなサイズのスクリーンショットのための page.screenshot() の新しい
scaleオプション。 -
テキストカーソルを制御するための page.screenshot() の新しい
caretオプション。デフォルトは"hide"です。 -
任意の条件を待つための新しいメソッド
expect.poll// Poll the method until it returns an expected result.
await expect.poll(async () => {
const response = await page.request.get('https://api.example.com');
return response.status();
}).toBe(200);expect.pollは、.toBe()、.toContain()などのほとんどの同期マッチャーをサポートしています。ドキュメントで詳細を見る。
動作の変更
- TypeScript テスト実行時の ESM サポートがデフォルトで有効になりました。
PLAYWRIGHT_EXPERIMENTAL_TS_ESM環境変数はもう必要ありません。 mcr.microsoft.com/playwrightdocker イメージには Python が含まれなくなりました。Python がプリインストールされた Playwright 対応 docker イメージとしてはmcr.microsoft.com/playwright/pythonを使用してください。- Playwright は locator.setInputFiles() API を介して、大規模ファイル (数百MB) のアップロードをサポートするようになりました。
ブラウザのバージョン
- Chromium 101.0.4951.26
- Mozilla Firefox 98.0.2
- WebKit 15.4
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 100
- Microsoft Edge 100
バージョン 1.20
ハイライト
-
メソッド page.screenshot()、locator.screenshot()、および elementHandle.screenshot() の新しいオプション
- オプション
animations: "disabled"は、すべての CSS アニメーションとトランジションを一貫した状態に巻き戻します。 - オプション
mask: Locator[]は、指定された要素をマスクし、ピンクの#FF00FFボックスでオーバーレイします。
- オプション
-
expect().toMatchSnapshot()が匿名スナップショットをサポートするようになりました。スナップショット名が欠落している場合、Playwright Test が自動的に生成します。expect('Web is Awesome <3').toMatchSnapshot(); -
expect().toMatchSnapshot()を使用したきめ細かいスクリーンショット比較のための新しいmaxDiffPixelsおよびmaxDiffPixelRatioオプションexpect(await page.screenshot()).toMatchSnapshot({
maxDiffPixels: 27, // allow no more than 27 different pixels.
});maxDiffPixelsまたはmaxDiffPixelRatioを testConfig.expect に一度指定するのが最も便利です。 -
Playwright Test に testConfig.fullyParallel モードが追加されました。デフォルトでは、Playwright Test はファイル間で並列化されます。完全並列モードでは、単一ファイル内のテストも並列実行されます。
--fully-parallelコマンドラインフラグも使用できます。playwright.config.tsexport default {
fullyParallel: true,
}; -
testProject.grep および testProject.grepInvert がプロジェクトごとに設定できるようになりました。たとえば、
grepを使用してスモークテストプロジェクトを設定できます。playwright.config.tsexport default {
projects: [
{
name: 'smoke tests',
grep: /@smoke/,
},
],
}; -
トレースビューアー が APIテストリクエスト を表示するようになりました。
-
locator.highlight() は、要素を視覚的に表示してデバッグを容易にします。
お知らせ
- 現在、Python専用のDockerイメージ
mcr.microsoft.com/playwright/pythonを提供しています。Pythonを使用している場合は、こちらに切り替えてください。今回のリリースが、javascriptのmcr.microsoft.com/playwrightDockerイメージ内にPythonが含まれる最後のリリースとなります。 - v1.20 は、macOS 10.15 Catalina 用の WebKit 更新を受け取る最後のリリースです。最新かつ最高の WebKit を使い続けるには、macOS を更新してください!
ブラウザのバージョン
- Chromium 101.0.4921.0
- Mozilla Firefox 97.0.1
- WebKit 15.4
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 99
- Microsoft Edge 99
バージョン 1.19
Playwright テストの更新
-
Playwright Test v1.19 はソフトアサーションをサポートするようになりました。失敗したソフトアサーションは、
テスト実行を終了しませんが、テストを失敗としてマークします。
// Make a few checks that will not stop the test when failed...
await expect.soft(page.locator('#status')).toHaveText('Success');
await expect.soft(page.locator('#eta')).toHaveText('1 day');
// ... and continue the test to check more things.
await page.locator('#next-page').click();
await expect.soft(page.locator('#title')).toHaveText('Make another order');ドキュメントで詳細を見る
-
expectおよびexpect.soft関数に2番目の引数としてカスタム期待メッセージを指定できるようになりました。例:await expect(page.locator('text=Name'), 'should be logged in').toBeVisible();エラーは次のようになります。
Error: should be logged in
Call log:
- expect.toBeVisible with timeout 5000ms
- waiting for "getByText('Name')"
2 |
3 | test('example test', async({ page }) => {
> 4 | await expect(page.locator('text=Name'), 'should be logged in').toBeVisible();
| ^
5 | });
6 |ドキュメントで詳細を読む
-
デフォルトでは、単一ファイル内のテストは順次実行されます。単一ファイル内に多数の独立したテストがある場合、test.describe.configure() を使用して並行して実行できるようになりました。
その他の更新
-
Locator は、内部に別のロケーターが含まれていることを確認する
hasオプションをサポートするようになりました。await page.locator('article', {
has: page.locator('.highlight'),
}).click();ロケーターのドキュメントで詳細を読む
-
新しい locator.page()
-
page.screenshot() と locator.screenshot() が点滅カーソルを自動的に非表示にするようになりました。
-
Playwright Codegen がロケーターとフレームロケーターを生成するようになりました。
-
testConfig.webServer の新しいオプション
urlは、テストを実行する前にウェブサーバーが準備できていることを保証します。 -
すべての失敗したアサーションとソフトアサーションを含む新しい testInfo.errors および Playwright Test Global Setupにおける潜在的な破壊的変更
この変更がお客様に影響を与える可能性は低く、テストがこれまで通り実行され続ける場合は、何もアクションは必要ありません。
まれに、環境変数によってグローバルセットアップで実行されるテストセットが設定されているケースがあることに気付きました。また、グローバルティアダウンでレポーターの出力を事後処理するアプリケーションもいくつか見つかりました。これらのいずれかを行っている場合は、詳細はこちら
ブラウザのバージョン
- Chromium 100.0.4863.0
- Mozilla Firefox 96.0.1
- WebKit 15.4
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 98
- Microsoft Edge 98
バージョン 1.18
ロケーターの改善
-
各ロケーターは、含むテキストでオプションでフィルタリングできるようになりました。
await page.locator('li', { hasText: 'my item' }).locator('button').click();ロケーターのドキュメントで詳細を読む
テストAPIの改善
TypeScript のサポートの改善
- Playwright Test は
tsconfig.jsonのbaseUrlおよびpathsを尊重するようになったため、エイリアスを使用できます。 - 新しい環境変数
PW_EXPERIMENTAL_TS_ESMが追加され、コンパイル手順なしで TS コードで ESM モジュールをインポートできるようになりました。ESM モジュールをインポートするときは、.jsサフィックスを忘れないでください。次のようにテストを実行します。
npm i --save-dev @playwright/test@1.18.0-rc1
PW_EXPERIMENTAL_TS_ESM=1 npx playwright testPlaywrightを作成
npm init playwrightコマンドが一般公開されました。# Run from your project's root directory
npm init playwright@latest
# Or create a new project
npm init playwright@latest new-projectこれにより、Playwright Test の設定ファイルが作成され、オプションで例、GitHub Action ワークフロー、および最初のテスト
example.spec.tsが追加されます。新しいAPIと変更点
- 新しい
testCase.repeatEachIndexAPI acceptDownloadsオプションがデフォルトでtrueになりました。
破壊的変更: カスタム設定オプション
カスタム設定オプションは、さまざまな値でプロジェクトをパラメータ化する便利な方法です。このガイドで詳しく学ぶ。
以前は、test.extend() を通じて導入されたすべてのフィクスチャは、testProject.use 設定セクションでオーバーライドできました。たとえば、
// WRONG: THIS SNIPPET DOES NOT WORK SINCE v1.18.
// fixtures.js
const test = base.extend({
myParameter: 'default',
});
// playwright.config.js
module.exports = {
use: {
myParameter: 'value',
},
};設定ファイルでフィクスチャをパラメーター化する適切な方法は、フィクスチャを定義するときに
option: trueを指定することです。例えば、// CORRECT: THIS SNIPPET WORKS SINCE v1.18.
// fixtures.js
const test = base.extend({
// Fixtures marked as "option: true" will get a value specified in the config,
// or fallback to the default value.
myParameter: ['default', { option: true }],
});
// playwright.config.js
module.exports = {
use: {
myParameter: 'value',
},
};ブラウザのバージョン
- Chromium 99.0.4812.0
- Mozilla Firefox 95.0
- WebKit 15.4
このバージョンは以下の安定版チャネルでもテストされました
- Google Chrome 97
- Microsoft Edge 97
バージョン 1.17
フレームロケーター
Playwright 1.17 は フレームロケーター を導入しました - ページ上の iframe のロケーターです。フレームロケーターは
iframeを取得し、そのiframe内の要素を見つけるのに十分なロジックをキャプチャします。フレームロケーターはデフォルトで厳密であり、iframeの出現を待機し、Web-First アサーションで使用できます。
フレームロケーターは、page.frameLocator() または locator.frameLocator() メソッドで作成できます。
const locator = page.frameLocator('#my-iframe').locator('text=Submit');
await locator.click();ドキュメントで詳細を見る。
トレースビューアーの更新
Playwright Trace Viewer が https://trace.playwright.dev でオンラインで利用可能になりました!
trace.zipファイルをドラッグアンドドロップするだけで、その内容を検査できます。注: トレースファイルはどこにもアップロードされません。trace.playwright.dev は、トレースをローカルで処理するプログレッシブウェブアプリケーションです。
- Playwright Test のトレースにデフォルトでソースが含まれるようになりました (トレースオプションでオフにできます)。
- Trace Viewer にテスト名が表示されるようになりました。
- ブラウザの詳細を含む新しいトレースメタデータタブ
- スナップショットにURLバーが追加されました

HTML レポートの更新
- HTML レポートが動的フィルタリングをサポートするようになりました。
- レポートは単一の静的HTMLファイルとなり、EメールやSlackの添付ファイルとして送信できます。

Ubuntu ARM64 のサポートなど
-
Playwright は Ubuntu 20.04 ARM64 をサポートするようになりました。Apple M1 や Raspberry Pi の Docker 内で Playwright テストを実行できるようになりました。
-
Playwright を使用して Linux に安定版の Edge をインストールできるようになりました。
npx playwright install msedge
新しいAPI
- トレースが
'title'オプションをサポートするようになりました。 - ページナビゲーションが新しい
'commit'待機オプションをサポートするようになりました。 - HTML レポーターに 新しい設定オプション が追加されました。
testConfig.snapshotDirオプションtestInfo.parallelIndextestInfo.titlePathtestOptions.traceに新しいオプションが追加されました。expect.toMatchSnapshotがサブディレクトリをサポートするようになりました。reporter.printsToStdio()
バージョン 1.16
🎭 Playwright Test
APIテスト
Playwright 1.16 では、新しい API Testing が導入され、Node.js から直接サーバーにリクエストを送信できるようになりました。これで、以下のことが可能になります。
- サーバーAPIをテストする
- テストでウェブアプリケーションにアクセスする前にサーバー側の状態を準備する
- ブラウザでいくつかのアクションを実行した後にサーバー側の事後条件を検証する
Playwright のページに代わってリクエストを行うには、新しい page.request API を使用します。
import { test, expect } from '@playwright/test';
test('context fetch', async ({ page }) => {
// Do a GET request on behalf of page
const response = await page.request.get('http://example.com/foo.json');
// ...
});Node.js から API エンドポイントへのスタンドアロンリクエストを行うには、新しい
requestフィクスチャ を使用します。import { test, expect } from '@playwright/test';
test('context fetch', async ({ request }) => {
// Do a GET request on behalf of page
const response = await request.get('http://example.com/foo.json');
// ...
});API テストガイドで詳細を読む。
応答のインターセプト
API Testing と リクエストインターセプト を組み合わせることで、応答のインターセプトが可能になりました。
例えば、ページ上のすべての画像をぼかすことができます。
import { test, expect } from '@playwright/test';
import jimp from 'jimp'; // image processing library
test('response interception', async ({ page }) => {
await page.route('**/*.jpeg', async route => {
const response = await page._request.fetch(route.request());
const image = await jimp.read(await response.body());
await image.blur(5);
await route.fulfill({
response,
body: await image.getBufferAsync('image/jpeg'),
});
});
const response = await page.goto('https://playwright.dokyumento.jp');
expect(response.status()).toBe(200);
});応答のインターセプトについて詳しくはこちら。
新しいHTMLレポーター
新しい HTML レポーターを
--reporter=htmlまたはplaywright.config.tsファイルのreporterエントリで試してみてください。$ npx playwright test --reporter=htmlHTML レポーターには、トレースや画像アーティファクトの表示を含む、テストとその失敗に関するすべての情報が含まれています。

レポーターについて詳しくはこちら。
🎭 Playwright ライブラリ
locator.waitFor
指定された状態の単一の要素に解決されるロケーターを待機します。デフォルトは
state: 'visible'です。リストを扱う場合に特に便利です。
import { test, expect } from '@playwright/test';
test('context fetch', async ({ page }) => {
const completeness = page.locator('text=Success');
await completeness.waitFor();
expect(await page.screenshot()).toMatchSnapshot('screen.png');
});locator.waitFor()について詳しくはこちら。
Arm64 の Docker サポート
Playwright DockerイメージがArm64用に公開され、Apple Silicon上で使用できるようになりました。
Docker統合について詳しくはこちら。
🎭 Playwright Trace Viewer
- トレースビューアー内のウェブファーストアサーション
npx playwright show-traceでトレースビューアーを実行し、トレースファイルをトレースビューアー PWA にドロップします。- APIテストはトレースビューアーと統合されています。
- アクションターゲットの視覚的帰属の改善
トレースビューアーについて詳しくはこちら。
ブラウザのバージョン
- Chromium 97.0.4666.0
- Mozilla Firefox 93.0
- WebKit 15.4
このバージョンの Playwright は、以下の安定版チャンネルでもテストされています。
- Google Chrome 94
- Microsoft Edge 94
バージョン 1.15
🎭 Playwright ライブラリ
🖱️ マウスホイール
mouse.wheel() を使用することで、垂直方向または水平方向にスクロールできるようになりました。
📜 新しいヘッダーAPI
以前は、応答の複数のヘッダー値を取得することはできませんでした。これが可能になり、追加のヘルパー関数が利用できるようになりました。
- request.allHeaders()
- request.headersArray()
- request.headerValue()
- response.allHeaders()
- response.headersArray()
- response.headerValue()
- response.headerValues()
🌈 Forced-Colors エミュレーション
browser.newContext() で渡すか、page.emulateMedia() を呼び出すことで、
forced-colorsCSSメディア機能をエミュレートできるようになりました。新しいAPI
- page.route() が、このルートが一致する回数を指定する新しい
timesオプションを受け入れるようになりました。 - チェックボックスのチェック状態を設定するために、page.setChecked() と locator.setChecked() が導入されました。
- request.sizes() は、指定された HTTP リクエストのリソースサイズ情報を返します。
- tracing.startChunk() - 新しいトレースチャンクを開始します。
- tracing.stopChunk() - 新しいトレースチャンクを停止します。
🎭 Playwright Test
🤝
test.parallel()は同じファイル内のテストを並列実行しますtest.describe.parallel('group', () => {
test('runs in parallel 1', async ({ page }) => {
});
test('runs in parallel 2', async ({ page }) => {
});
});デフォルトでは、単一ファイル内のテストは順次実行されます。単一ファイル内に多数の独立したテストがある場合、test.describe.parallel(title, callback) を使用して並行して実行できるようになりました。
🛠
--debugCLI フラグの追加npx playwright test --debugを使用すると、Playwright Inspector が有効になり、テストをデバッグできます。ブラウザのバージョン
- Chromium 96.0.4641.0
- Mozilla Firefox 92.0
- WebKit 15.0
バージョン 1.14
🎭 Playwright ライブラリ
⚡️ 新しい「厳密」モード
セレクタの曖昧さは、自動化テストにおける一般的な問題です。「厳密」モードは、セレクタが単一の要素を指していることを保証し、そうでなければ例外をスローします。
アクション呼び出しに
strict: trueを渡して有効にします。// This will throw if you have more than one button!
await page.click('button', { strict: true });📍 新しい Locators API
ロケーターは、ページ上の要素のビューを表します。特定の時点で要素を取得するのに十分なロジックをキャプチャします。
ロケーターと ElementHandle の違いは、後者が特定の要素を指すのに対し、ロケーターは要素を取得する方法のロジックをキャプチャする点です。
また、ロケーターはデフォルトで「厳密」です!
const locator = page.locator('button');
await locator.click();ドキュメントで詳細を見る。
🧩 実験的な React および Vue セレクタエンジン
React および Vue セレクタは、コンポーネント名やプロパティ値で要素を選択できます。構文は 属性セレクタ に非常に似ており、すべての属性セレクタ演算子をサポートしています。
await page.locator('_react=SubmitButton[enabled=true]').click();
await page.locator('_vue=submit-button[enabled=true]').click();React セレクタのドキュメントとVue セレクタのドキュメントで詳細を見る。
✨ 新しい
nthおよびvisibleセレクタエンジンnthセレクタエンジンは:nth-match疑似クラスと同等ですが、他のセレクタエンジンと組み合わせることができます。visibleセレクタエンジンは:visible疑似クラスと同等ですが、他のセレクタエンジンと組み合わせることができます。
// select the first button among all buttons
await button.click('button >> nth=0');
// or if you are using locators, you can use first(), nth() and last()
await page.locator('button').first().click();
// click a visible button
await button.click('button >> visible=true');🎭 Playwright Test
✅ Web-First アサーション
expectが多くの新しいウェブファーストアサーションをサポートするようになりました。次の例を考えてみましょう。
await expect(page.locator('.status')).toHaveText('Submitted');Playwright Test は、取得した Node に
"Submitted"テキストがあるまで、セレクタ.statusを持つノードを再テストします。条件が満たされるか、タイムアウトに達するまで、ノードを何度も取得してチェックし続けます。このタイムアウトを渡すか、テスト設定のtestProject.expect値で一度設定できます。デフォルトでは、アサーションのタイムアウトは設定されていないため、テスト全体のタイムアウトまで永遠に待機します。
すべての新しいアサーションのリスト
expect(locator).toBeChecked()expect(locator).toBeDisabled()expect(locator).toBeEditable()expect(locator).toBeEmpty()expect(locator).toBeEnabled()expect(locator).toBeFocused()expect(locator).toBeHidden()expect(locator).toBeVisible()expect(locator).toContainText(text, options?)expect(locator).toHaveAttribute(name, value)expect(locator).toHaveClass(expected)expect(locator).toHaveCount(count)expect(locator).toHaveCSS(name, value)expect(locator).toHaveId(id)expect(locator).toHaveJSProperty(name, value)expect(locator).toHaveText(expected, options)expect(page).toHaveTitle(title)expect(page).toHaveURL(url)expect(locator).toHaveValue(value)
⛓
describe.serialを使用したシリアルモード常にシリアルに実行されるべきテストのグループを宣言します。テストのいずれかが失敗した場合、後続のすべてのテストはスキップされます。グループ内のすべてのテストは一緒に再試行されます。
test.describe.serial('group', () => {
test('runs first', async ({ page }) => { /* ... */ });
test('runs second', async ({ page }) => { /* ... */ });
});ドキュメントで詳細を見る。
🐾
test.stepを使用したステップ APItest.step()API を使用して、長いテストを複数のステップに分割します。import { test, expect } from '@playwright/test';
test('test', async ({ page }) => {
await test.step('Log in', async () => {
// ...
});
await test.step('news feed', async () => {
// ...
});
});ステップ情報はレポーターAPIで公開されます。
🌎 テスト実行前にウェブサーバーを起動する
テスト中にサーバーを起動するには、設定ファイルの
webServerオプションを使用します。サーバーは、テストを実行する前に指定されたURLが利用可能になるまで待機し、コンテキストを作成するときにURLがbaseURLとしてPlaywrightに渡されます。playwright.config.tsimport { defineConfig } from '@playwright/test';
export default defineConfig({
webServer: {
command: 'npm run start', // command to launch
url: 'http://127.0.0.1:3000', // url to await for
timeout: 120 * 1000,
reuseExistingServer: !process.env.CI,
},
});ドキュメントで詳細を見る。
ブラウザのバージョン
- Chromium 94.0.4595.0
- Mozilla Firefox 91.0
- WebKit 15.0
バージョン 1.13
Playwright テスト
- ⚡️ Reporter API の導入 - すでに Allure Playwright reporter の作成に使用されています。
- ⛺️ 新しい
baseURLフィクスチャ は、テストにおける相対パスをサポートします。
Playwright
- 🖖 プログラムによるドラッグアンドドロップのサポートは、page.dragAndDrop() API を介して提供されます。
- リクエストと応答のボディサイズを含む強化されたHAR。browser.newContext() の
recordHarオプションを通じて使用します。
ツール
- Playwright Trace Viewer に、パラメーター、戻り値、
console.log()呼び出しが表示されるようになりました。 - Playwright Inspector は Playwright Test テストを生成できます。
新しいおよび刷新されたガイド
ブラウザのバージョン
- Chromium 93.0.4576.0
- Mozilla Firefox 90.0
- WebKit 14.2
新しい Playwright API
- browser.newContext() および browser.newPage() の新しい
baseURLオプション - response.securityDetails() および response.serverAddr()
- page.dragAndDrop() および frame.dragAndDrop()
- download.cancel()
- page.inputValue()、frame.inputValue()、および elementHandle.inputValue()
- page.fill()、frame.fill()、および elementHandle.fill() の新しい
forceオプション - page.selectOption()、frame.selectOption()、および elementHandle.selectOption() の新しい
forceオプション
バージョン 1.12
⚡️ Playwright Test の紹介
Playwright Test は、エンドツーエンドテストのニーズに対応するために Playwright チームがゼロから構築した新しいテストランナーです。
- すべてのブラウザでテストを実行します。
- テストを並行して実行します。
- コンテキストの分離と合理的なデフォルト設定をすぐに利用できます。
- 失敗時にビデオ、スクリーンショット、その他のアーティファクトをキャプチャします。
- POMを拡張可能なフィクスチャとして統合します。
インストール
npm i -D @playwright/test簡単なテスト
tests/foo.spec.tsimport { test, expect } from '@playwright/test';
test('basic test', async ({ page }) => {
await page.goto('https://playwright.dokyumento.jp/');
const name = await page.innerText('.navbar__title');
expect(name).toBe('Playwright');
});実行中
npx playwright test👉 Playwright Test ドキュメントで詳細を見る。
🧟♂️ Playwright Trace Viewer の紹介
Playwright Trace Viewer は、スクリプト実行後に記録された Playwright トレースを探索するのに役立つ新しい GUI ツールです。Playwright トレースを使用すると、
- 各 Playwright アクションの前後のページ DOM
- 各 Playwright アクションの前後のページレンダリング
- スクリプト実行中のブラウザネットワーク
トレースは新しい browserContext.tracing API を使用して記録されます。
const browser = await chromium.launch();
const context = await browser.newContext();
// Start tracing before creating / navigating a page.
await context.tracing.start({ screenshots: true, snapshots: true });
const page = await context.newPage();
await page.goto('https://playwright.dokyumento.jp');
// Stop tracing and export it into a zip archive.
await context.tracing.stop({ path: 'trace.zip' });トレースは後で Playwright CLI を使用して検査されます。
npx playwright show-trace trace.zipこれにより、以下の GUI が開きます。

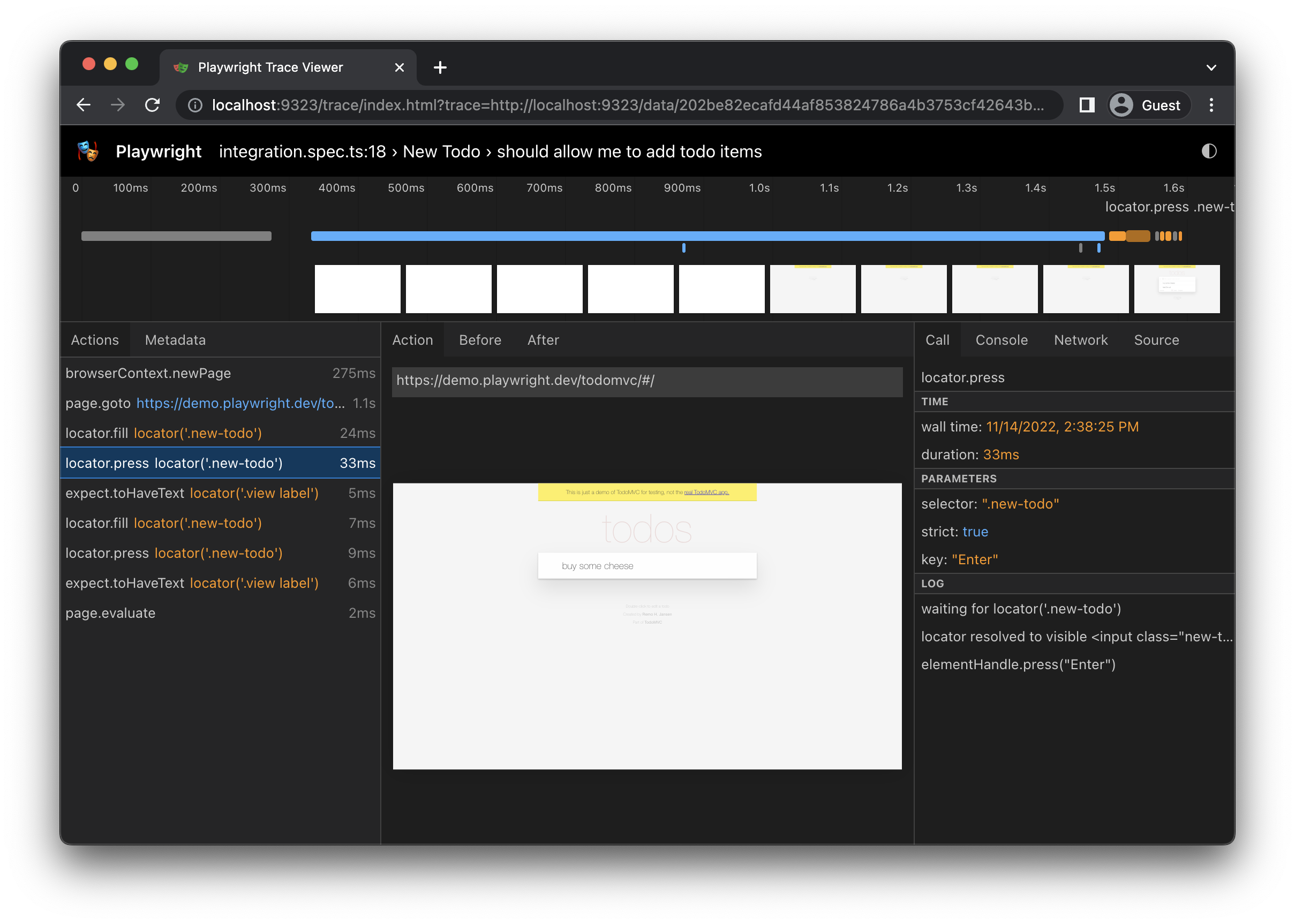
👉 トレースビューアーのドキュメントで詳細を見る。
ブラウザのバージョン
- Chromium 93.0.4530.0
- Mozilla Firefox 89.0
- WebKit 14.2
このバージョンの Playwright は、以下の安定版チャンネルでもテストされています。
- Google Chrome 91
- Microsoft Edge 91
新しいAPI
- page.emulateMedia()、browserType.launchPersistentContext()、browser.newContext()、および browser.newPage() の
reducedMotionオプション - browserContext.on('request')
- browserContext.on('requestfailed')
- browserContext.on('requestfinished')
- browserContext.on('response')
- browserType.launch() および browserType.launchPersistentContext() の
tracesDirオプション - 新しい browserContext.tracing API 名前空間
- 新しい download.page() メソッド
バージョン 1.11
🎥 新しい動画: Playwright: A New Test Automation Framework for the Modern Web (スライド)
- Playwrightについて話しました
- 舞台裏のエンジニアリング作業を披露しました
- 新機能のライブデモを実施しました ✨
- イベントを主催し、私たちを招待してくださった applitools に特別な感謝を申し上げます!
ブラウザのバージョン
- Chromium 92.0.4498.0
- Mozilla Firefox 89.0b6
- WebKit 14.2
新しいAPI
- page.waitForRequest() など、API全体での非同期プレディケートのサポート
- 新しいエミュレーションデバイス: Galaxy S8, Galaxy S9+, Galaxy Tab S4, Pixel 3, Pixel 4
- 新しいメソッド
- URLへのナビゲーションを待機する page.waitForURL()
- スクリーンレコーディングを管理するための video.delete() と video.saveAs()
- 新しいオプション
- browser.newContext() メソッドの
screenオプションでwindow.screenの寸法をエミュレートします。 - page.check() と page.uncheck() メソッドの
positionオプション - page.check()、page.uncheck()、page.click()、page.dblclick()、page.hover()、および page.tap() のアクションをドライランする
trialオプション
- browser.newContext() メソッドの
バージョン 1.10
- Playwright for Java v1.10 が安定版になりました!
- 新しいチャンネル API を使用して、Google Chrome および Microsoft Edge の安定版チャンネルに対して Playwright を実行します。
- Chromium のスクリーンショットは Mac & Windows で高速です。
バンドルされているブラウザのバージョン
- Chromium 90.0.4430.0
- Mozilla Firefox 87.0b10
- WebKit 14.2
このバージョンの Playwright は、以下の安定版チャンネルでもテストされています。
- Google Chrome 89
- Microsoft Edge 89
新しいAPI
- browserType.launch() が新しい
'channel'オプションを受け入れるようになりました。ドキュメントで詳細を見る。
バージョン 1.9
- Playwright Inspector は、テストの作成とデバッグを行うための新しい GUI ツールです。
- Playwright スクリプトの行ごとのデバッグ、再生、一時停止、ステップ実行。
- ユーザーアクションを記録して新しいスクリプトを作成します。
- 要素にホバーすることで、スクリプトの要素セレクターを生成します。
- Inspector を起動するには、
PWDEBUG=1環境変数を設定します。
- ヘッドレスモードで page.pause() を使用してスクリプト実行を一時停止します。ページを一時停止すると、デバッグのために Playwright Inspector が起動します。
- CSS セレクタの新しい has-text 疑似クラス。
:has-text("example")は、子孫要素を含め、どこかに"example"を含む要素に一致します。その他の例を参照してください。 dialogイベントのリスナーが設定されていない限り、ページダイアログは実行中に自動的に閉じられるようになりました。詳細はこちら。- Playwright for Python は、イディオム的なスネークケース API と、CI/CD でテストを実行するためのプレビルドされた Docker イメージを備え、安定版になりました。
ブラウザのバージョン
- Chromium 90.0.4421.0
- Mozilla Firefox 86.0b10
- WebKit 14.1
新しいAPI
バージョン 1.8
-
:left-of()、:right-of()、:above()、:below()を使用したレイアウトに基づく要素の選択。 -
Playwright に コマンドラインインターフェース (旧 playwright-cli) が含まれるようになりました。
npx playwright --help -
page.selectOption() が、オプションが存在するまで待機するようになりました。
-
page.isEditable() など、要素の状態をアサートする新しいメソッド。
新しいAPI
- elementHandle.isChecked().
- elementHandle.isDisabled().
- elementHandle.isEditable().
- elementHandle.isEnabled().
- elementHandle.isHidden().
- elementHandle.isVisible().
- page.isChecked().
- page.isDisabled().
- page.isEditable().
- page.isEnabled().
- page.isHidden().
- page.isVisible().
- elementHandle.waitForElementState() の新しいオプション
'editable'。
ブラウザのバージョン
- Chromium 90.0.4392.0
- Mozilla Firefox 85.0b5
- WebKit 14.1
バージョン 1.7
- 新しい Java SDK: Playwright for Java が JavaScript、Python、.NET バインディング と同等になりました。
- ブラウザストレージAPI: 認証シナリオを簡素化するために、ブラウザストレージ状態 (クッキー、ローカルストレージ) を保存および読み込むための新しい便利なAPI。
- 新しい CSS セレクター: より柔軟なセレクターに関するフィードバックを受け、セレクターの実装を刷新しました。Playwright 1.7 は 新しい CSS 拡張機能 を導入し、今後さらに多くの機能が追加される予定です。
- 新しいウェブサイト: playwright.dev のドキュメントウェブサイトが更新され、現在は Docusaurus で構築されています。
- Apple Silicon のサポート: WebKit および Chromium 用の Playwright ブラウザバイナリが Apple Silicon 用にビルドされるようになりました。
新しいAPI
- browserContext.storageState() を使用して、後で再利用するための現在の状態を取得します。
- browser.newContext() および browser.newPage() の
storageStateオプションでブラウザコンテキストの状態を設定します。
ブラウザのバージョン
- Chromium 89.0.4344.0
- Mozilla Firefox 84.0b9
- WebKit 14.1