プロジェクト
はじめに
プロジェクトとは、同じ構成で実行されるテストの論理グループです。異なるブラウザやデバイスでテストを実行するためにプロジェクトを使用します。プロジェクトはplaywright.config.tsファイルで設定され、一度設定すると、すべてのプロジェクトでテストを実行することも、特定のプロジェクトのみでテストを実行することもできます。プロジェクトを使用して、異なる構成で同じテストを実行することもできます。たとえば、ログイン状態とログアウト状態で同じテストを実行できます。
プロジェクトを設定することで、異なるタイムアウトやリトライでテストグループを実行したり、ステージング環境と本番環境のような異なる環境に対してテストグループを実行したり、パッケージ/機能ごとにテストを分割したりすることができます。
複数のブラウザ用のプロジェクトを構成する
プロジェクトを使用すると、Chromium、WebKit、Firefoxのような複数のブラウザ、およびGoogle ChromeやMicrosoft Edgeのようなブランドブラウザでテストを実行できます。Playwrightは、エミュレートされたタブレットやモバイルデバイスでも実行できます。選択されたデスクトップ、タブレット、モバイルデバイスの完全なリストについては、デバイスパラメータのレジストリを参照してください。
import { defineConfig, devices } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] },
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
},
/* Test against mobile viewports. */
{
name: 'Mobile Chrome',
use: { ...devices['Pixel 5'] },
},
{
name: 'Mobile Safari',
use: { ...devices['iPhone 12'] },
},
/* Test against branded browsers. */
{
name: 'Microsoft Edge',
use: {
...devices['Desktop Edge'],
channel: 'msedge'
},
},
{
name: 'Google Chrome',
use: {
...devices['Desktop Chrome'],
channel: 'chrome'
},
},
],
});
プロジェクトを実行する
Playwrightはデフォルトですべてのプロジェクトを実行します。
npx playwright test
Running 7 tests using 5 workers
✓ [chromium] › example.spec.ts:3:1 › basic test (2s)
✓ [firefox] › example.spec.ts:3:1 › basic test (2s)
✓ [webkit] › example.spec.ts:3:1 › basic test (2s)
✓ [Mobile Chrome] › example.spec.ts:3:1 › basic test (2s)
✓ [Mobile Safari] › example.spec.ts:3:1 › basic test (2s)
✓ [Microsoft Edge] › example.spec.ts:3:1 › basic test (2s)
✓ [Google Chrome] › example.spec.ts:3:1 › basic test (2s)
単一のプロジェクトを実行するには、--projectコマンドラインオプションを使用します。
npx playwright test --project=firefox
Running 1 test using 1 worker
✓ [firefox] › example.spec.ts:3:1 › basic test (2s)
VS Codeのテストランナーは、デフォルトのChromeブラウザでテストを実行します。他のブラウザや複数のブラウザで実行するには、テストサイドバーの再生ボタンのドロップダウンをクリックして別のプロファイルを選択するか、デフォルトプロファイルの選択をクリックしてデフォルトプロファイルを変更し、テストを実行したいブラウザを選択します。

特定のプロファイル、複数のプロファイル、またはすべてのプロファイルを選択してテストを実行します。

複数の環境用のプロジェクトを構成する
プロジェクトを設定することで、異なるタイムアウトやリトライでテストグループを実行したり、異なる環境に対してテストグループを実行したりすることもできます。たとえば、ステージング環境では2回のリトライでテストを実行し、本番環境では0回のリトライでテストを実行できます。
import { defineConfig } from '@playwright/test';
export default defineConfig({
timeout: 60000, // Timeout is shared between all tests.
projects: [
{
name: 'staging',
use: {
baseURL: 'staging.example.com',
},
retries: 2,
},
{
name: 'production',
use: {
baseURL: 'production.example.com',
},
retries: 0,
},
],
});
テストをプロジェクトに分割する
テストをプロジェクトに分割し、フィルターを使用してテストのサブセットを実行できます。たとえば、特定のファイル名に一致するすべてのテストを実行するフィルターを使用してテストを実行するプロジェクトを作成できます。その後、特定のテストファイルを無視する別のテストグループを持つことができます。
一般的なタイムアウトと2つのプロジェクトを定義する例を次に示します。「Smoke」プロジェクトはリトライなしでテストの小さなサブセットを実行し、「Default」プロジェクトはリトライありで他のすべてのテストを実行します。
import { defineConfig } from '@playwright/test';
export default defineConfig({
timeout: 60000, // Timeout is shared between all tests.
projects: [
{
name: 'Smoke',
testMatch: /.*smoke.spec.ts/,
retries: 0,
},
{
name: 'Default',
testIgnore: /.*smoke.spec.ts/,
retries: 2,
},
],
});
依存関係
依存関係とは、別のプロジェクトでテストを実行する前に実行する必要があるプロジェクトのリストです。これは、グローバルセットアップアクションを設定して、あるプロジェクトが最初に実行されることに依存する場合に役立ちます。プロジェクトの依存関係を使用すると、テストレポーターはセットアップテストを表示し、トレースビューアはセットアップのトレースを記録します。インスペクターを使用して、セットアップテストのトレースのDOMスナップショットを検査でき、セットアップ内でフィクスチャを使用することもできます。
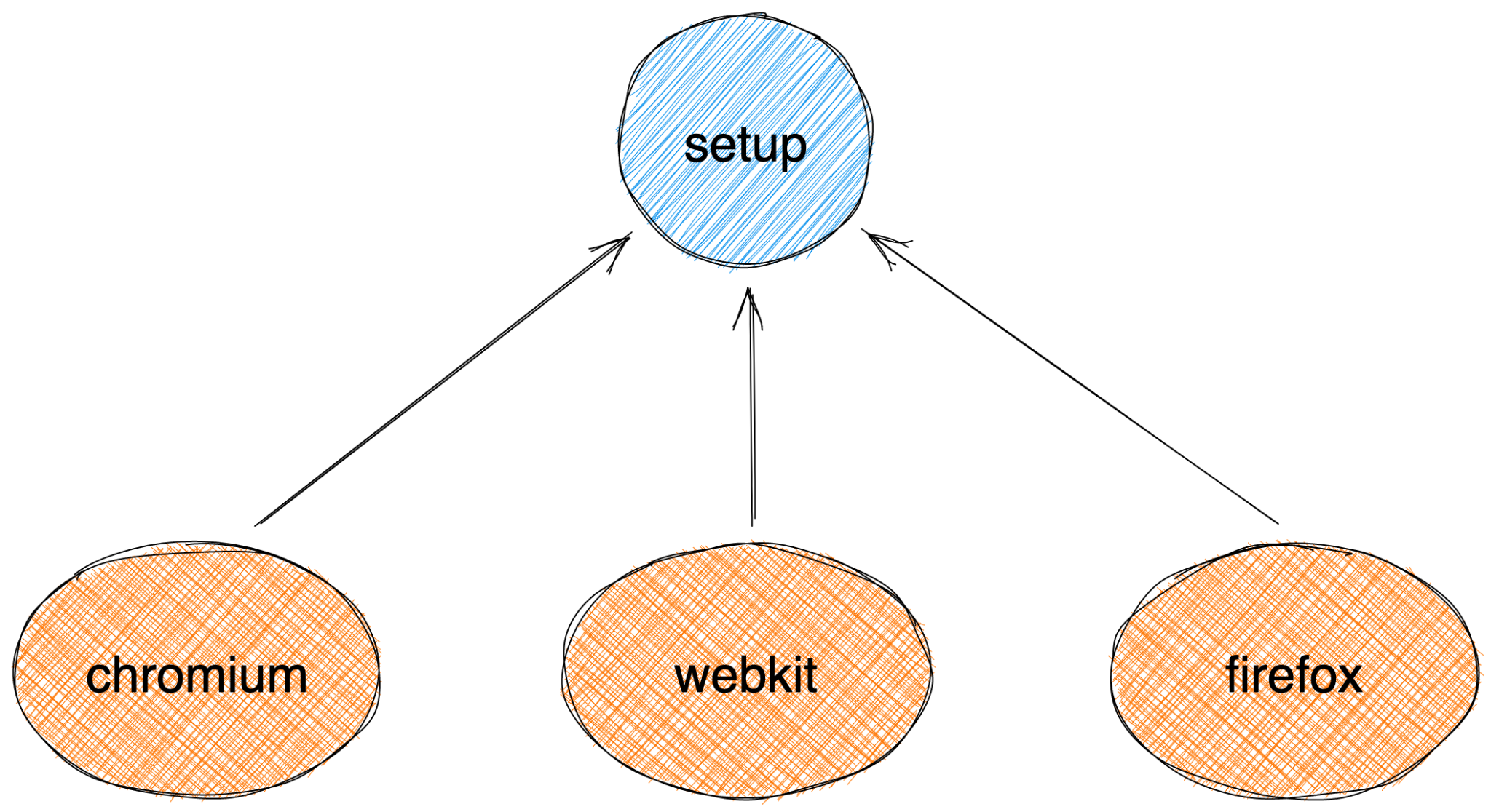
この例では、Chromium、Firefox、WebKitのプロジェクトはセットアッププロジェクトに依存しています。
import { defineConfig, devices } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'setup',
testMatch: '**/*.setup.ts',
},
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] },
dependencies: ['setup'],
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
dependencies: ['setup'],
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
dependencies: ['setup'],
},
],
});
実行シーケンス
依存関係を持つテストを使用する場合、依存関係は常に最初に実行され、このプロジェクトのすべてのテストが合格すると、他のプロジェクトが並行して実行されます。
実行順序
-
'setup' プロジェクトのテストが実行されます。このプロジェクトのすべてのテストが合格すると、依存するプロジェクトのテストが開始されます。
-
'chromium'、'webkit'、'firefox' プロジェクトのテストは同時に実行されます。デフォルトでは、これらのプロジェクトは最大ワーカー数の制限に従い、並行して実行されます。

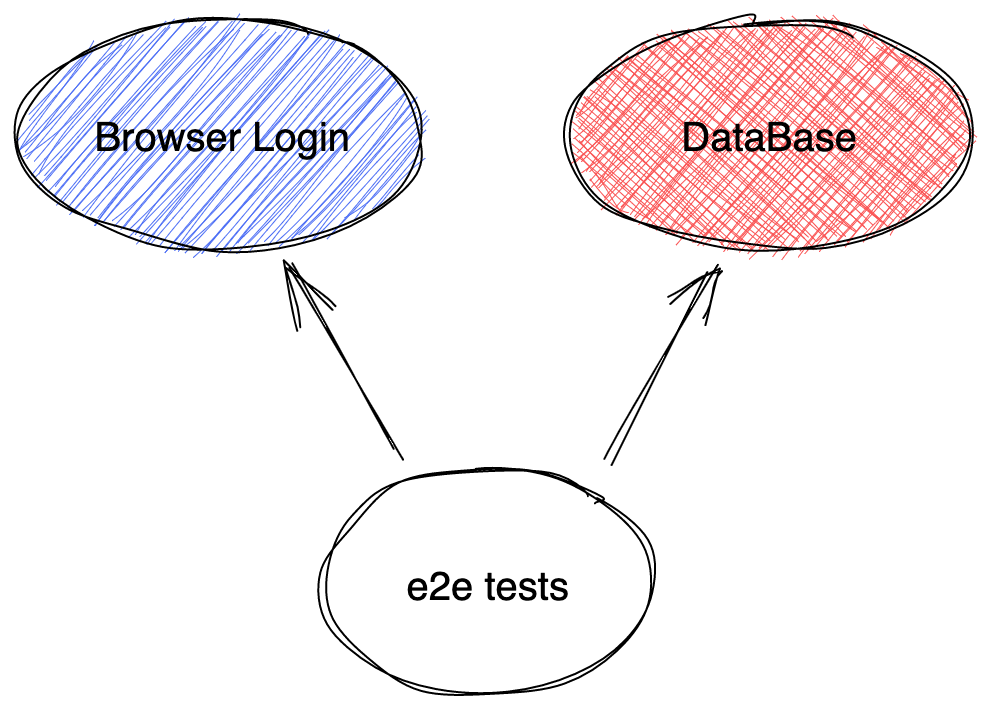
複数の依存関係がある場合、これらのプロジェクトの依存関係は最初に並行して実行されます。依存関係のテストが失敗すると、このプロジェクトに依存するテストは実行されません。
実行順序
- 'Browser Login' と 'DataBase' プロジェクトのテストは並行して実行されます。
- 'Browser Login' が合格します。
- ❌ 'DataBase' が失敗します!
- 'e2e tests' プロジェクトは実行されません!

ティアダウン
セットアッププロジェクトにtestProject.teardownプロパティを追加することで、セットアップをティアダウンすることもできます。ティアダウンは、すべての依存プロジェクトが実行された後に実行されます。詳細については、ティアダウンガイドを参照してください。
テストフィルタリング
--grep/--grep-invert、--shard、コマンドラインでの直接の位置によるフィルタリング、またはtest.only()の使用など、すべてのテストフィルタリングオプションは、実行するプライマリテストを直接選択します。これらのテストが依存関係を持つプロジェクトに属している場合、それらの依存関係のすべてのテストも実行されます。
すべての依存関係とティアダウンを無視するには、--no-depsコマンドラインオプションを渡します。直接選択したプロジェクトのみが実行されます。
カスタムプロジェクトパラメータ
プロジェクトは、カスタム設定でテストをパラメータ化するためにも使用できます。この別のガイドをご覧ください。