テストジェネレーター
はじめに
Playwright には、ブラウザでアクションを実行する際にテストを生成する機能が付属しており、テストをすばやく開始するのに最適な方法です。Playwright はページを分析し、最適なロケーターを特定します。ロール、テキスト、テスト ID ロケーターが優先されます。ジェネレーターがロケーターに一致する複数の要素を見つけた場合、ターゲット要素を一意に識別できるよう、ロケーターを改善して回復力を高めます。
VS Code でテストを生成する
VS Code 拡張機能をインストールし、VS Code から直接テストを生成します。この拡張機能は、VS Code Marketplace で入手できます。VS Code の使用開始に関するガイドをご覧ください。
新しいテストを記録する
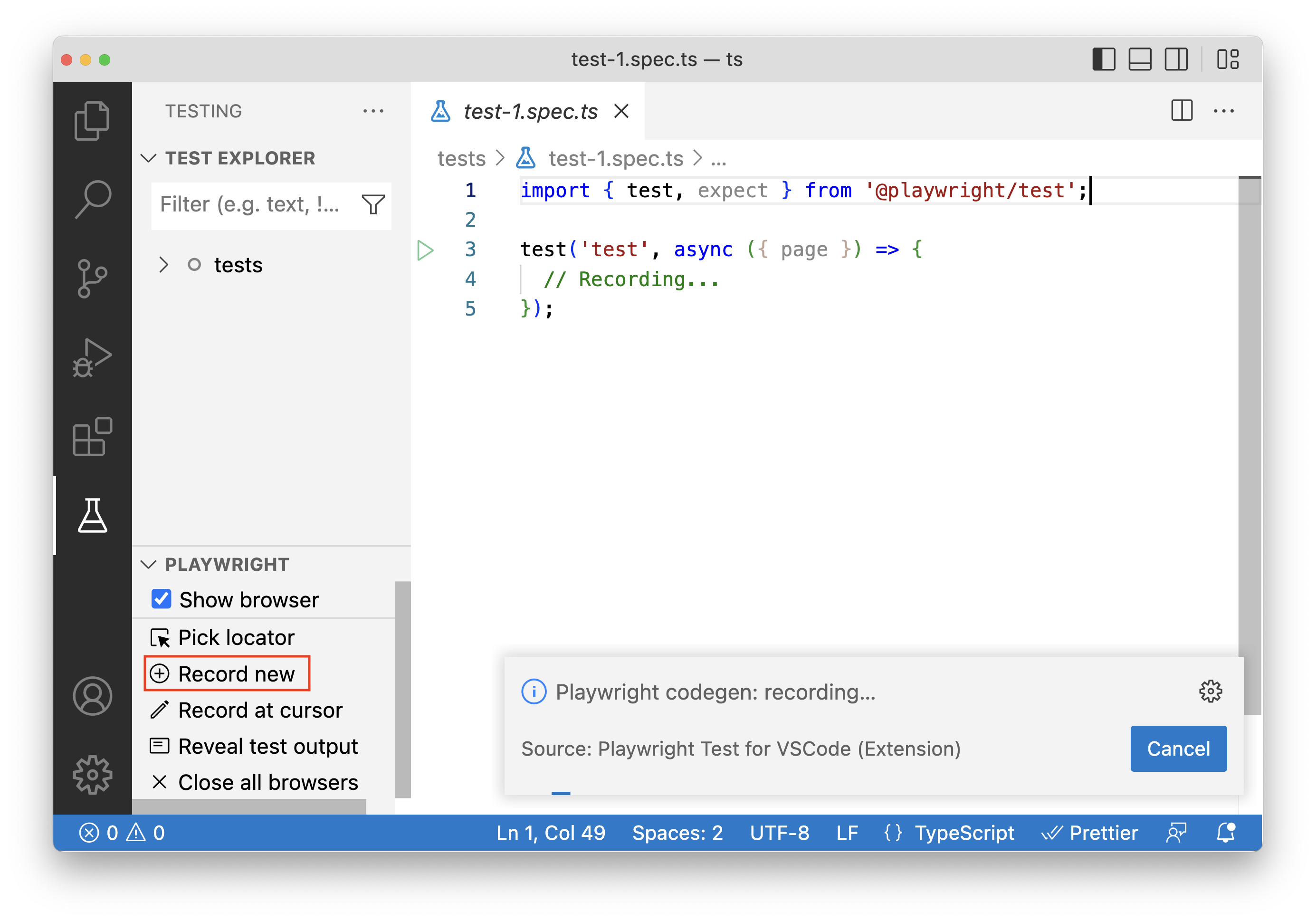
テストを記録するには、テストサイドバーのRecord newボタンをクリックします。これにより、test-1.spec.tsファイルが作成され、ブラウザウィンドウが開きます。

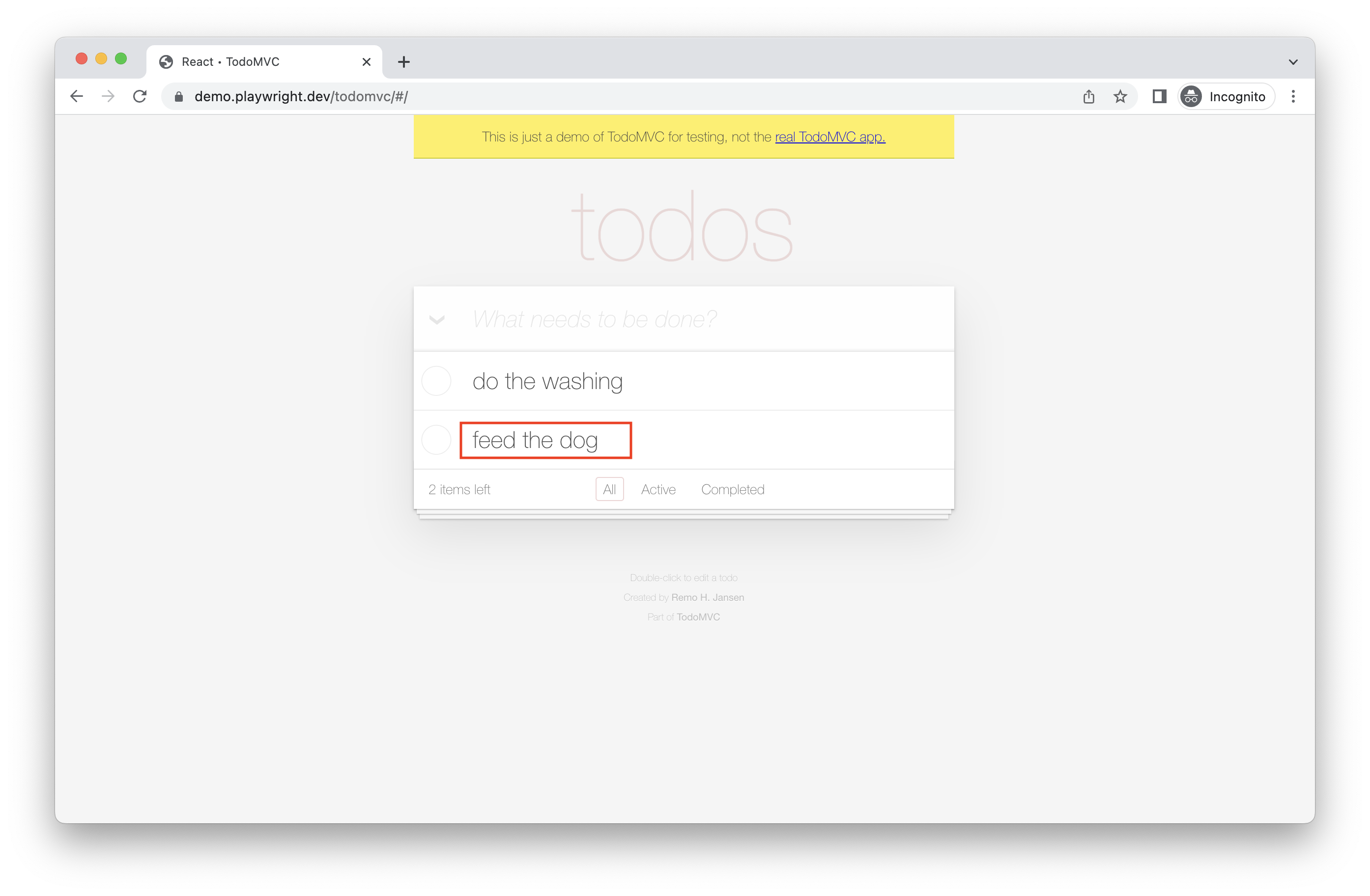
ブラウザでテストしたい URL にアクセスし、クリックしてユーザーアクションを記録し始めます。
Playwright はアクションを記録し、テストコードを VS Code に直接生成します。ツールバーのアイコンのいずれかを選択し、ページ上の要素をクリックしてアサーションを作成することもできます。次のアサーションを生成できます。
- 要素が表示されていることをアサートする
'assert visibility' - 要素に特定のテキストが含まれていることをアサートする
'assert text' - 要素が特定の値を持っていることをアサートする
'assert value'
記録が完了したら、cancelボタンをクリックするか、ブラウザウィンドウを閉じます。その後、test-1.spec.tsファイルを検査し、必要に応じて手動で改善できます。
カーソル位置で記録する
テストの特定のポイントから記録するには、さらにアクションを記録したい場所にカーソルを移動し、テストサイドバーのRecord at cursorボタンをクリックします。ブラウザウィンドウがまだ開いていない場合は、最初に「Show browser」をチェックしてテストを実行し、その後Record at cursorボタンをクリックします。
ブラウザウィンドウで、記録したいアクションを実行し始めます。

VS Code のテストファイルでは、新しい生成されたアクションがカーソル位置でテストに追加されているのがわかります。
ロケーターの生成
テストジェネレーターでロケーターを生成できます。
- テストサイドバーのPick locatorボタンをクリックし、ブラウザウィンドウの要素の上にマウスを置くと、各要素の下にハイライト表示されたロケーターが表示されます。
- 必要な要素をクリックすると、VS Code のPick locatorボックスに表示されます。
- キーボードのEnterキーを押してロケーターをクリップボードにコピーし、コードのどこにでも貼り付けます。または、キャンセルしたい場合は「escape」を押します。

Playwright Inspector でテストを生成する
codegenコマンドを実行すると、2つのウィンドウが開きます。1つはテストしたいウェブサイトを操作するブラウザウィンドウ、もう1つはテストを記録してエディターにコピーできる Playwright Inspector ウィンドウです。
Codegen の実行
codegenコマンドを使用してテストジェネレーターを実行し、その後にテストを生成したいウェブサイトの URL を指定します。URL はオプションであり、指定せずにコマンドを実行し、後でブラウザウィンドウに直接 URL を追加することもできます。
npx playwright codegen demo.playwright.dev/todomvc
テストの記録
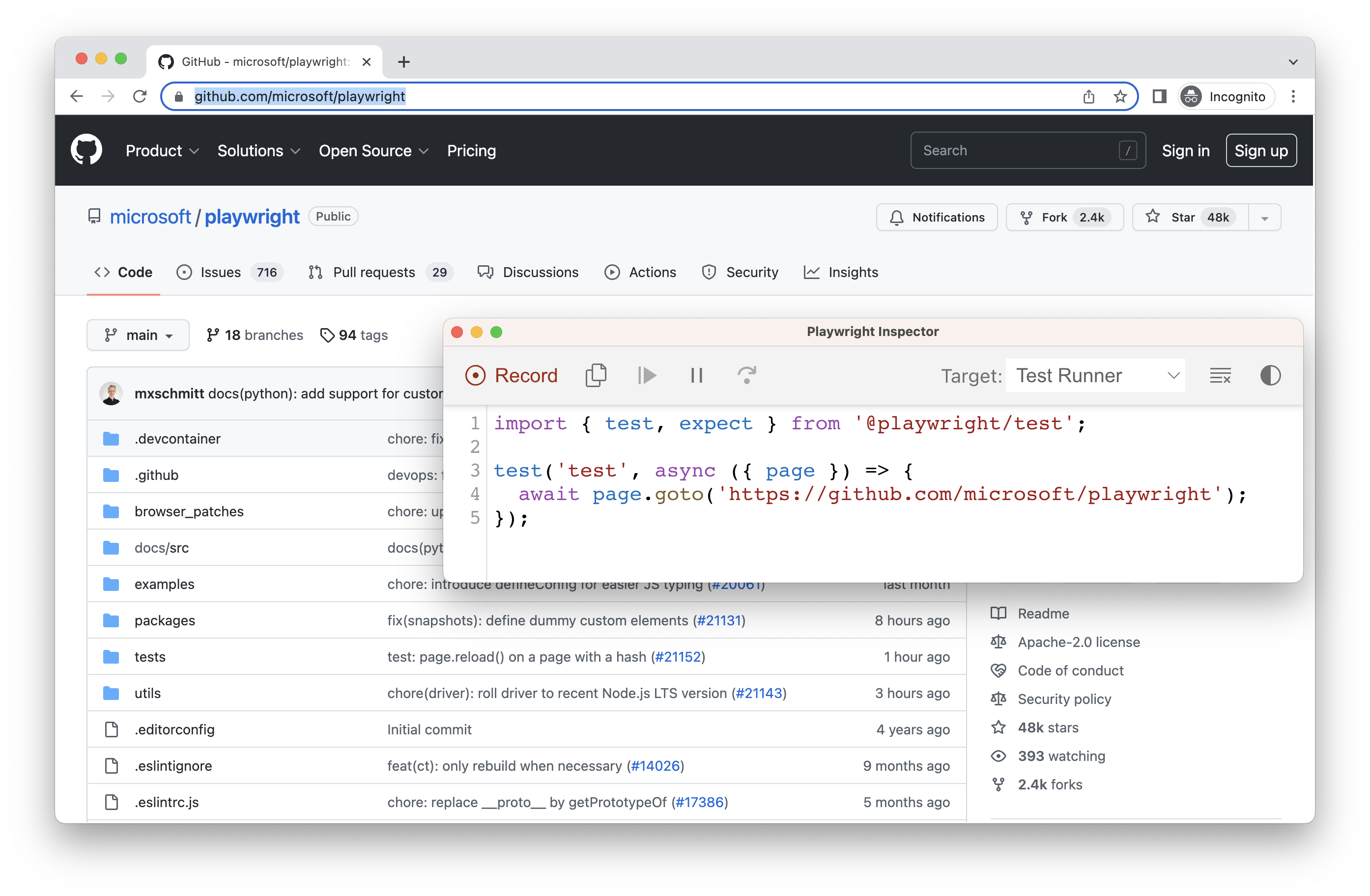
codegenコマンドを実行し、ブラウザウィンドウでアクションを実行します。Playwright はユーザーインタラクションのコードを生成し、それを Playwright Inspector ウィンドウで見ることができます。テストの記録が完了したら、記録を停止し、copyボタンを押して生成されたテストをエディターにコピーします。
テストジェネレーターで記録できること
- ページを操作するだけでクリックや入力などのアクション
- ツールバーのアイコンのいずれかをクリックし、ページ上の要素をクリックしてアサートすることでアサーション。選択できます。
- 要素が表示されていることをアサートする
'assert visibility' - 要素に特定のテキストが含まれていることをアサートする
'assert text' - 要素が特定の値を持っていることをアサートする
'assert value'
- 要素が表示されていることをアサートする
ページとのインタラクションが完了したら、recordボタンを押して記録を停止し、copyボタンを使用して生成されたコードをエディターにコピーします。
clearボタンを使用してコードをクリアし、再度記録を開始します。完了したら、Playwright inspector ウィンドウを閉じるか、ターミナルコマンドを停止します。
ロケーターの生成
テストジェネレーターでロケーターを生成できます。
'Record'ボタンを押して記録を停止すると、'Pick Locator'ボタンが表示されます。'Pick Locator'ボタンをクリックし、ブラウザウィンドウの要素の上にマウスを置くと、各要素の下にハイライト表示されたロケーターが表示されます。- ロケーターを選択するには、目的の要素をクリックすると、そのロケーターのコードが「Pick Locator」ボタンの隣のフィールドに表示されます。
- このフィールドでロケーターを編集して微調整するか、コピーボタンを使用してコピーしてコードに貼り付けることができます。
エミュレーション
テストジェネレーターを使用してエミュレーションを使用してテストを生成できます。これにより、特定のビューポート、デバイス、カラースキームのテストを生成したり、地理的位置、言語、タイムゾーンをエミュレートしたりできます。テストジェネレーターは、認証された状態を維持しながらテストを生成することもできます。
ビューポートサイズのエミュレート
Playwright は、ビューポートが特定の幅と高さに設定されたブラウザウィンドウを開き、テストは同じ条件下で実行する必要があるため、応答性がありません。異なるビューポートサイズでテストを生成するには、--viewportオプションを使用します。
npx playwright codegen --viewport-size="800,600" playwright.dev

デバイスのエミュレート
--deviceオプションを使用してモバイルデバイスをエミュレートしながらスクリプトとテストを記録します。これにより、ビューポートサイズやユーザーエージェントなどが設定されます。
npx playwright codegen --device="iPhone 13" playwright.dev

カラースキームのエミュレート
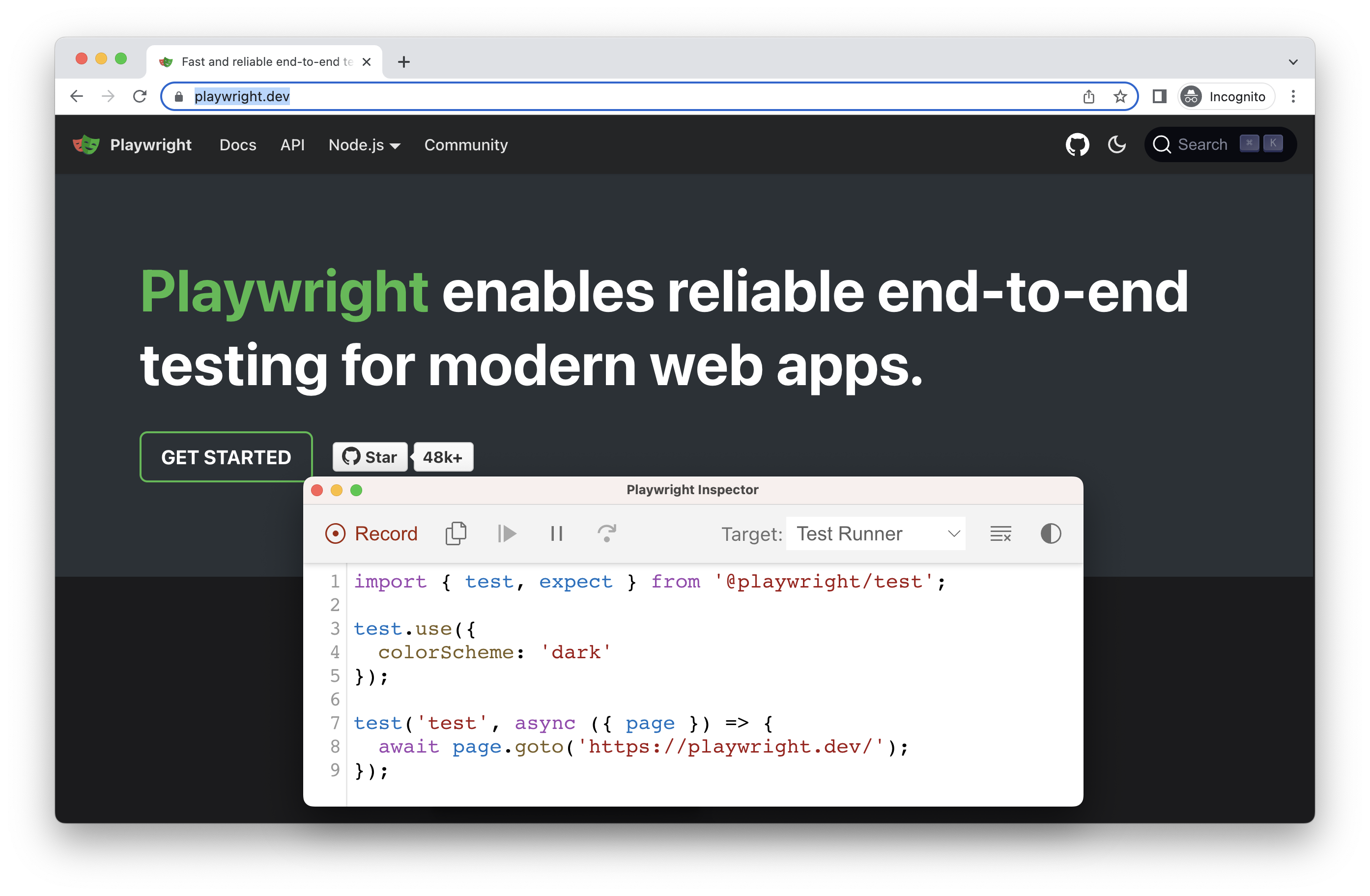
--color-schemeオプションを使用してカラースキームをエミュレートしながらスクリプトとテストを記録します。
npx playwright codegen --color-scheme=dark playwright.dev

地理的位置、言語、タイムゾーンのエミュレート
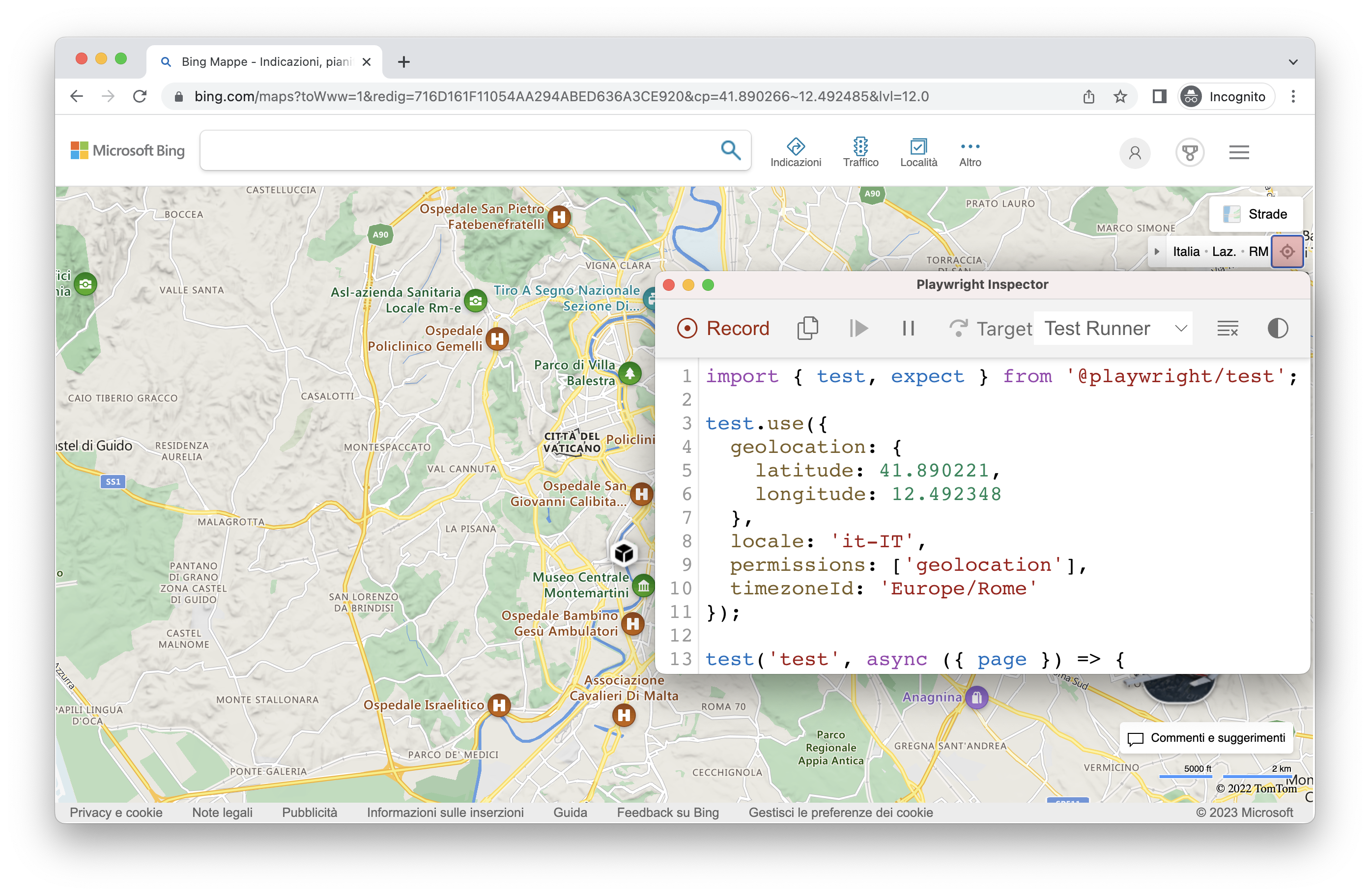
--timezone、--geolocation、--langオプションを使用して、タイムゾーン、言語、位置をエミュレートしながらスクリプトとテストを記録します。ページが開いたら
- クッキーを承諾します
- 右上の「locate me」ボタンをクリックして、地理的位置の動作を確認します。
npx playwright codegen --timezone="Europe/Rome" --geolocation="41.890221,12.492348" --lang="it-IT" bing.com/maps

認証状態の保持
--save-storageオプションを指定してcodegenを実行すると、セッション終了時にクッキー、localStorage、およびIndexedDBデータが保存されます。これは、認証ステップを個別に記録し、後でさらにテストを記録する際に再利用するのに役立ちます。
npx playwright codegen github.com/microsoft/playwright --save-storage=auth.json

ログイン
認証を実行し、ブラウザを閉じると、auth.jsonにストレージ状態が含まれるので、テストで再利用できます。

auth.jsonには機密情報が含まれているため、ローカルでのみ使用するようにしてください。.gitignoreに追加するか、テストの生成が完了したら削除してください。
認証状態のロード
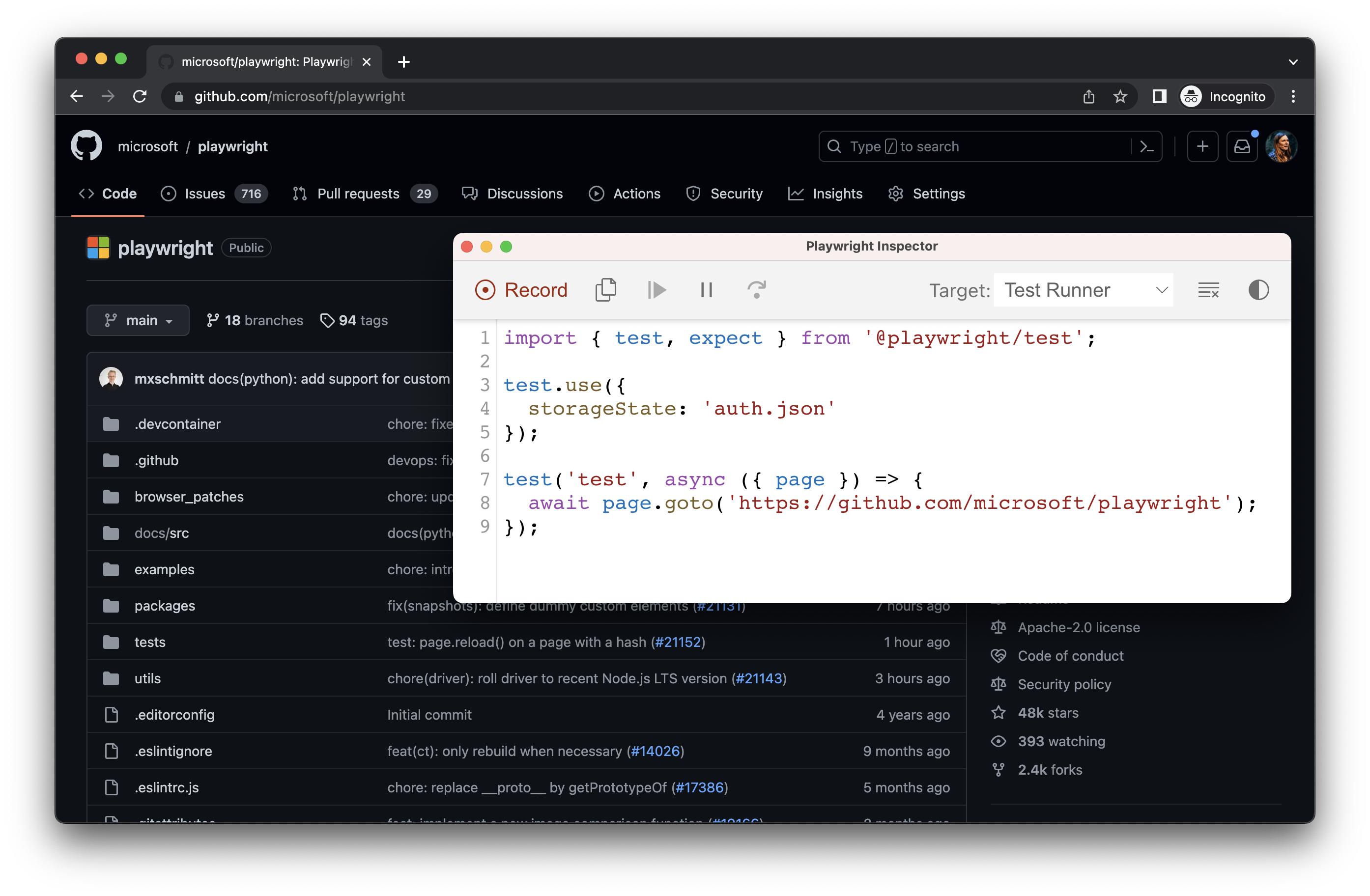
--load-storageを指定して実行すると、auth.jsonから以前にロードされたストレージが使用されます。これにより、すべてのクッキー、localStorage、およびIndexedDBデータが復元され、ほとんどのWebアプリケーションは再度ログインすることなく認証状態になります。つまり、ログイン状態からテストを生成し続けることができます。
npx playwright codegen --load-storage=auth.json github.com/microsoft/playwright

既存の userDataDir を使用する
--user-data-dirを指定してcodegenを実行すると、ブラウザセッションの固定ユーザーデータディレクトリが設定されます。カスタムのブラウザユーザーデータディレクトリを作成した場合、codegen はこの既存のブラウザプロファイルを使用し、そのプロファイルに存在する認証状態にアクセスできます。
Chrome 136 以降、デフォルトのユーザーデータディレクトリは Playwright などの自動化ツール経由ではアクセスできません。テストで使用するために別のユーザーデータディレクトリを作成する必要があります。
npx playwright codegen --user-data-dir=/path/to/your/browser/data/ github.com/microsoft/playwright
カスタムセットアップを使用した記録
Codegen を非標準のセットアップで使用したい場合 (例えば、browserContext.route()を使用する場合など)、page.pause()を呼び出すことで、codegen コントロール付きの別のウィンドウを開くことができます。
const { chromium } = require('@playwright/test');
(async () => {
// Make sure to run headed.
const browser = await chromium.launch({ headless: false });
// Setup context however you like.
const context = await browser.newContext({ /* pass any options */ });
await context.route('**/*', route => route.continue());
// Pause the page, and start recording manually.
const page = await context.newPage();
await page.pause();
})();