テストジェネレーター
はじめに
Playwrightには、ブラウザでアクションを実行するとテストを生成する機能が備わっており、テストをすぐに開始するのに最適な方法です。Playwrightはページを調べ、最適なロケーターを特定します。この際、ロール、テキスト、テストIDロケーターを優先します。ジェネレーターがロケーターに一致する複数の要素を見つけた場合、ターゲット要素を一意に識別できるよう、ロケーターを改善して回復性を持たせます。
Playwright Inspector でテストを生成する
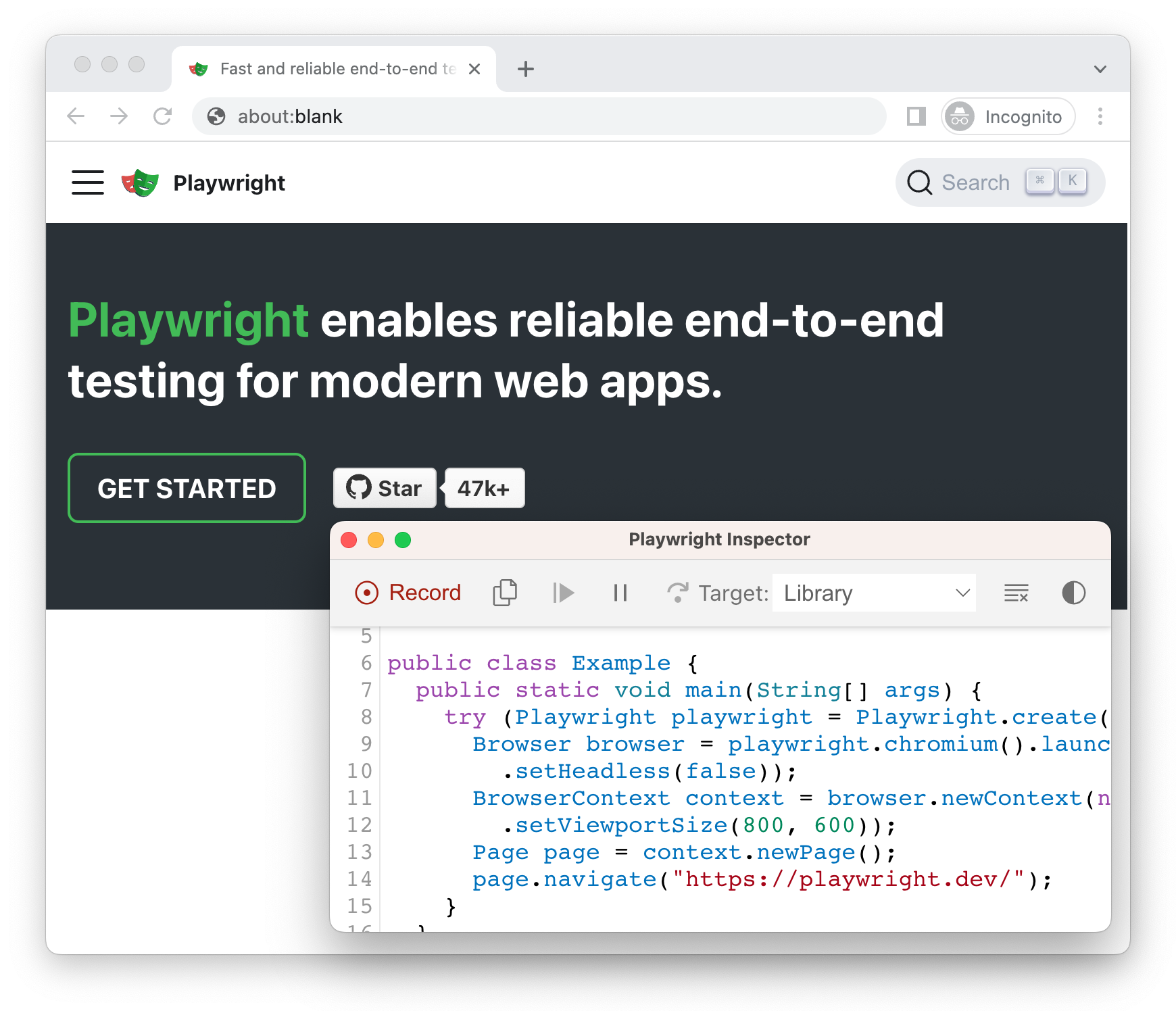
codegenコマンドを実行すると、2つのウィンドウが開きます。1つはテストしたいウェブサイトを操作するブラウザウィンドウ、もう1つはテストを記録してエディターにコピーできる Playwright Inspector ウィンドウです。
Codegen の実行
codegenコマンドを使用してテストジェネレーターを実行し、その後にテストを生成したいウェブサイトの URL を指定します。URL はオプションであり、指定せずにコマンドを実行し、後でブラウザウィンドウに直接 URL を追加することもできます。
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args="codegen demo.playwright.dev/todomvc"
テストの記録
codegenコマンドを実行し、ブラウザウィンドウでアクションを実行します。Playwright はユーザーインタラクションのコードを生成し、それを Playwright Inspector ウィンドウで見ることができます。テストの記録が完了したら、記録を停止し、copyボタンを押して生成されたテストをエディターにコピーします。
テストジェネレーターで記録できること
- ページを操作するだけでクリックや入力などのアクション
- ツールバーのアイコンのいずれかをクリックし、ページ上の要素をクリックしてアサートすることでアサーション。選択できます。
- 要素が表示されていることをアサートする
'assert visibility' - 要素が特定のテキストを含んでいることをアサートする
'assert text' - 要素が特定の値を持っていることをアサートする
'assert value'
- 要素が表示されていることをアサートする
ページとのインタラクションが完了したら、recordボタンを押して記録を停止し、copyボタンを使用して生成されたコードをエディターにコピーします。
clearボタンを使用してコードをクリアし、再度記録を開始します。完了したら、Playwright inspector ウィンドウを閉じるか、ターミナルコマンドを停止します。
ロケーターの生成
テストジェネレーターを使用してロケーターを生成できます。
'Record'ボタンを押して記録を停止すると、'Pick Locator'ボタンが表示されます。'Pick Locator'ボタンをクリックし、ブラウザウィンドウの要素の上にマウスを置くと、各要素の下にハイライト表示されたロケーターが表示されます。- ロケーターを選択するには、目的の要素をクリックすると、そのロケーターのコードが「Pick Locator」ボタンの隣のフィールドに表示されます。
- このフィールドでロケーターを編集して微調整するか、コピーボタンを使用してコピーしてコードに貼り付けることができます。
エミュレーション
テストジェネレーターを使用してエミュレーションを使用してテストを生成できます。これにより、特定のビューポート、デバイス、カラースキームのテストを生成したり、地理的位置、言語、タイムゾーンをエミュレートしたりできます。テストジェネレーターは、認証された状態を維持しながらテストを生成することもできます。
ビューポートサイズのエミュレート
Playwright は、ビューポートが特定の幅と高さに設定されたブラウザウィンドウを開き、テストは同じ条件下で実行する必要があるため、応答性がありません。異なるビューポートサイズでテストを生成するには、--viewportオプションを使用します。
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args="codegen --viewport-size='800,600' playwright.dev"

デバイスのエミュレート
--deviceオプションを使用してモバイルデバイスをエミュレートしながらスクリプトとテストを記録します。これにより、ビューポートサイズやユーザーエージェントなどが設定されます。
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args='codegen --device="iPhone 13" playwright.dev'

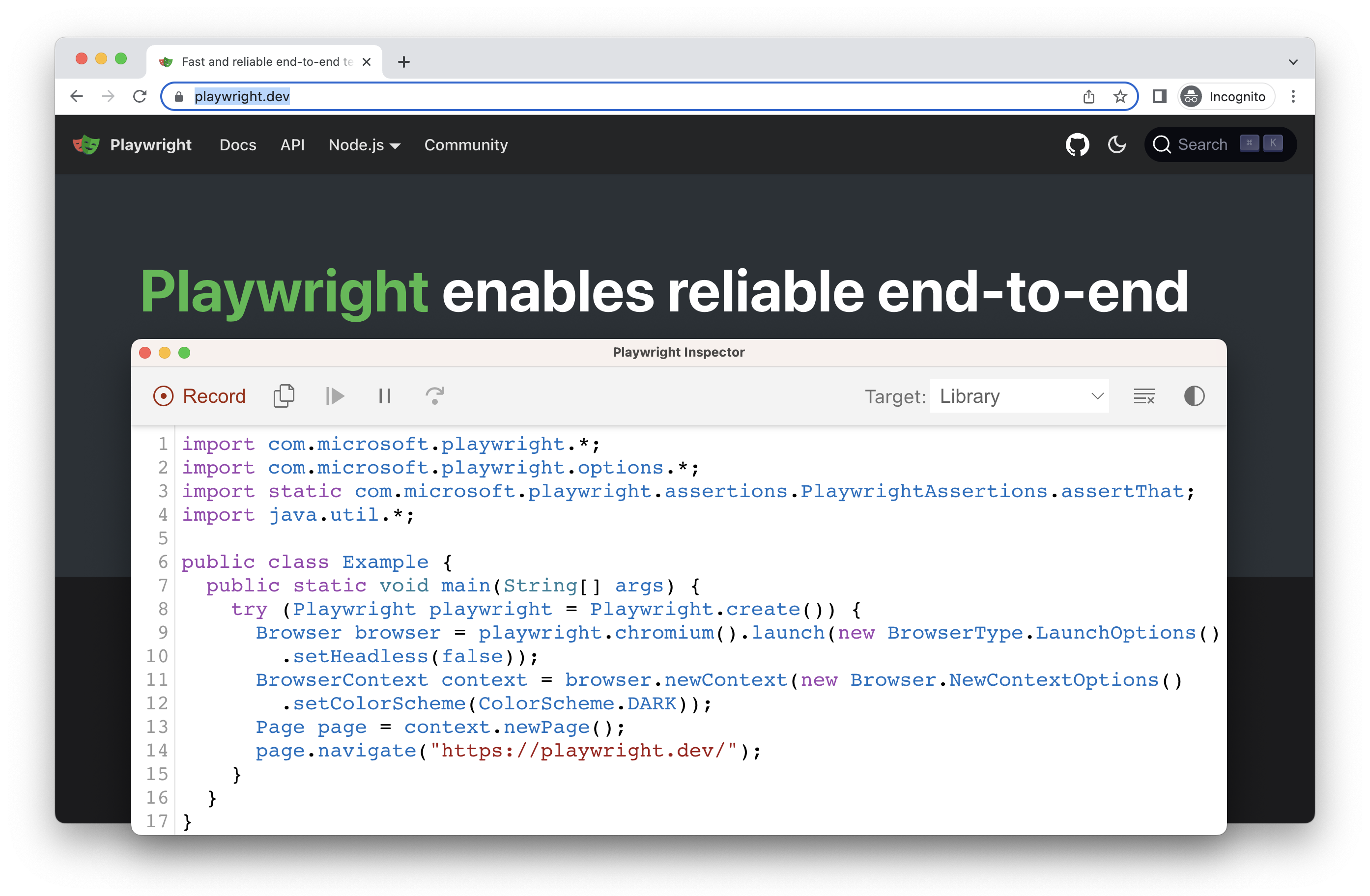
カラースキームのエミュレート
--color-schemeオプションを使用してカラースキームをエミュレートしながらスクリプトとテストを記録します。
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args="codegen --color-scheme=dark playwright.dev"

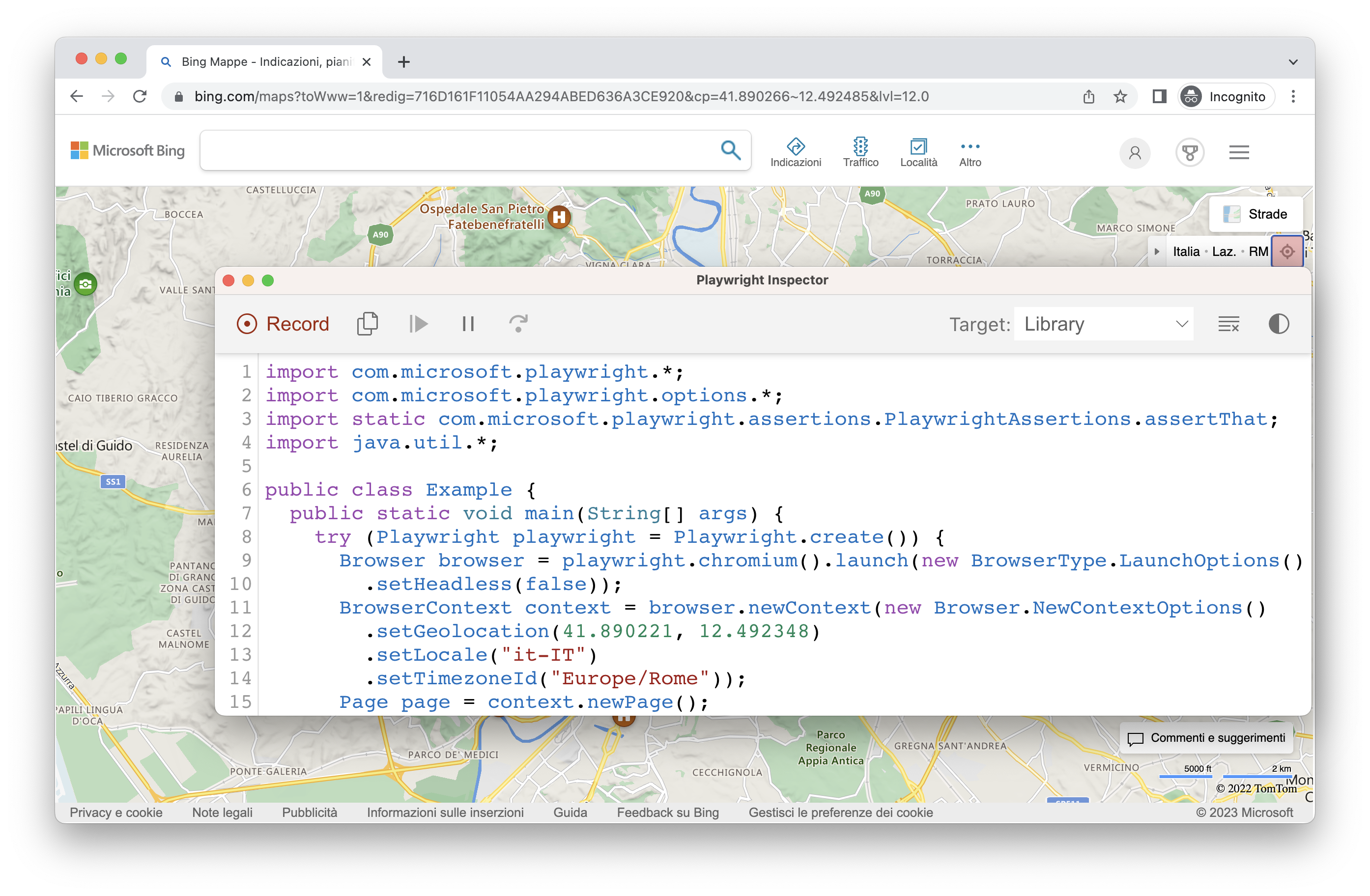
地理的位置、言語、タイムゾーンのエミュレート
--timezone、--geolocation、--langオプションを使用して、タイムゾーン、言語、位置をエミュレートしながらスクリプトとテストを記録します。ページが開いたら
- クッキーを承諾します
- 右上の「locate me」ボタンをクリックして、地理的位置の動作を確認します。
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args='codegen --timezone="Europe/Rome" --geolocation="41.890221,12.492348" --lang="it-IT" bing.com/maps'

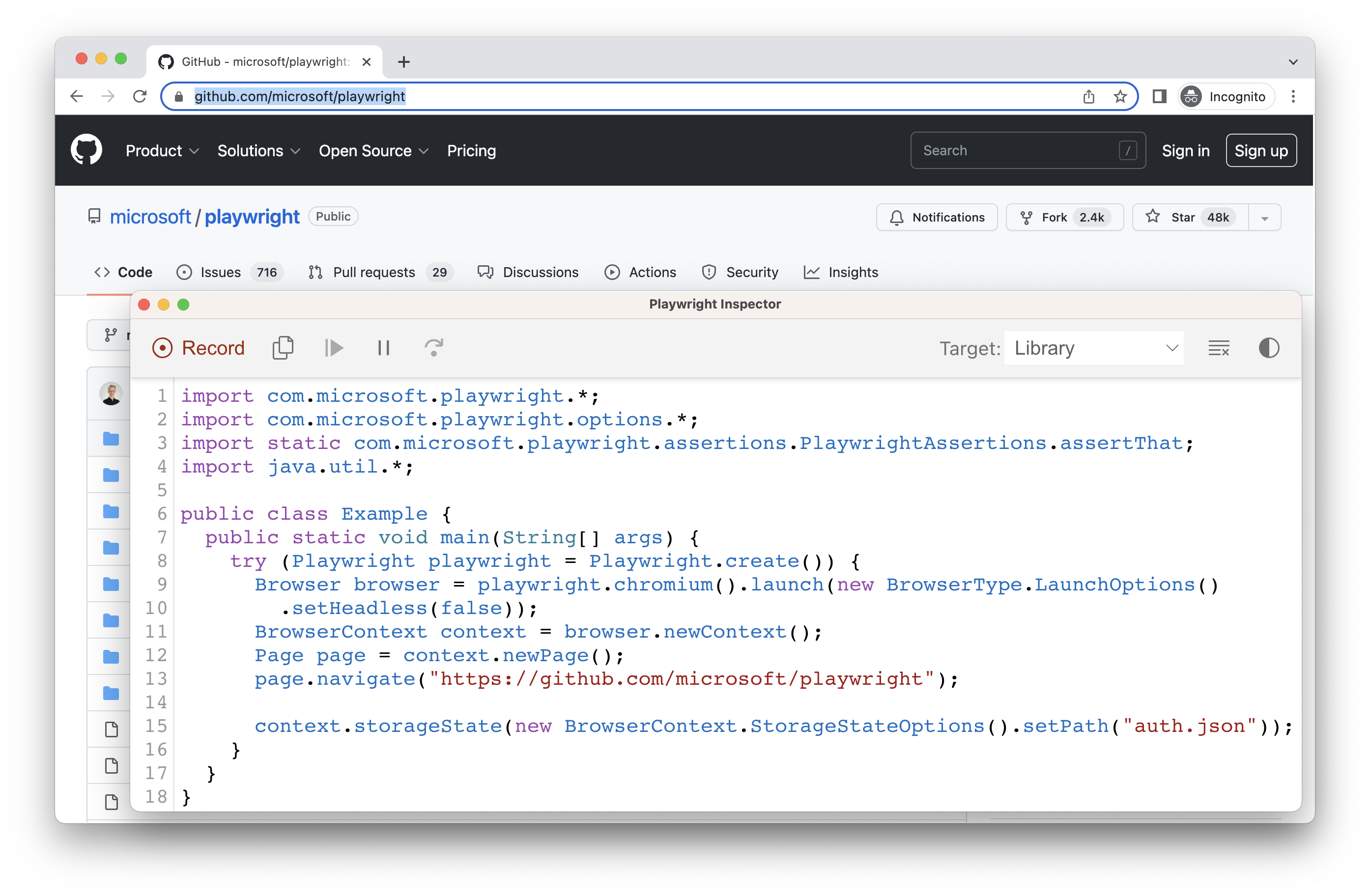
認証状態の保持
--save-storageオプションを指定してcodegenを実行すると、セッション終了時にクッキー、localStorage、およびIndexedDBデータが保存されます。これは、認証ステップを個別に記録し、後でさらにテストを記録する際に再利用するのに役立ちます。
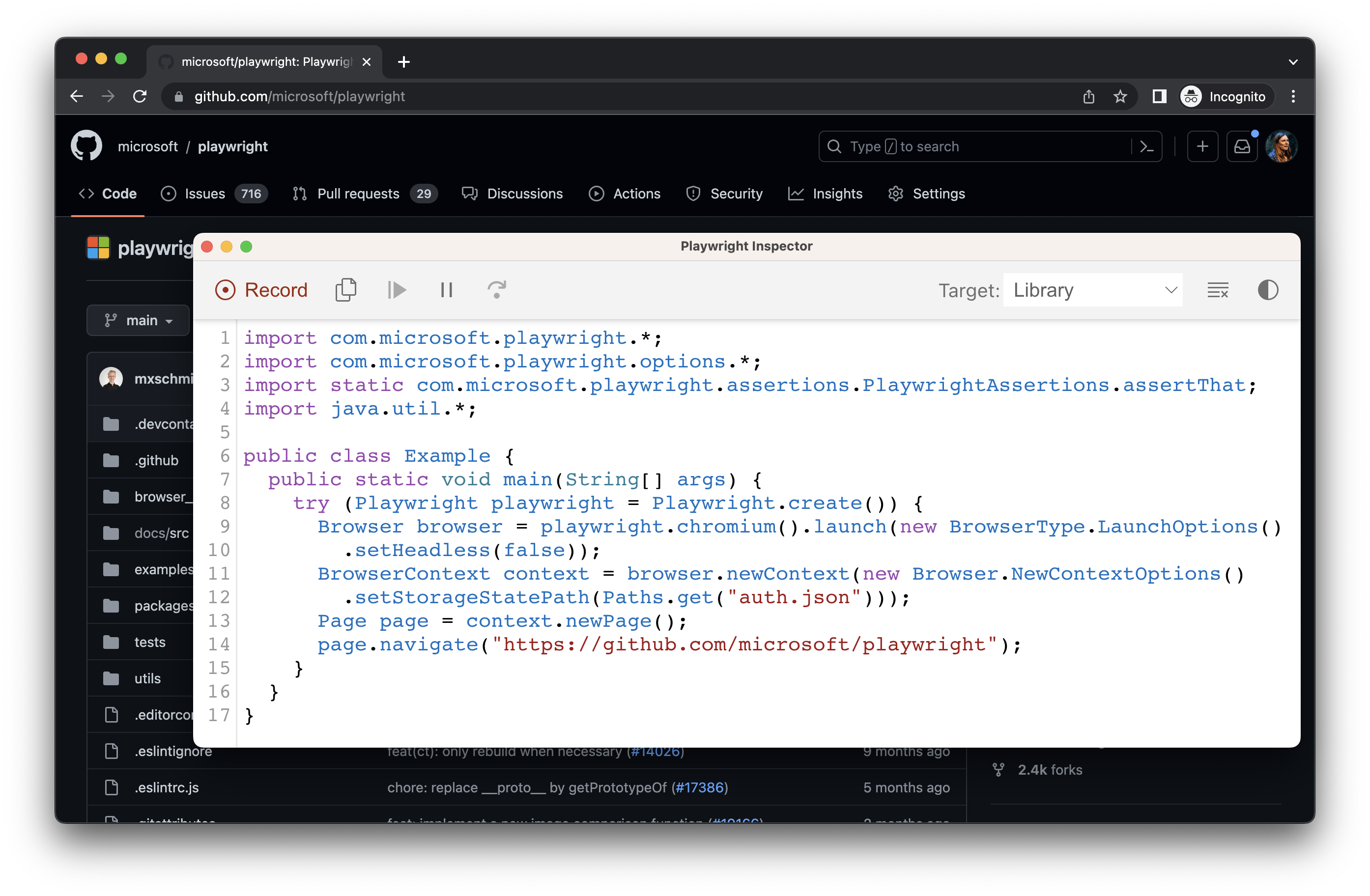
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args="codegen github.com/microsoft/playwright --save-storage=auth.json"

ログイン
認証を実行し、ブラウザを閉じると、auth.jsonにストレージ状態が含まれるので、テストで再利用できます。

auth.jsonには機密情報が含まれているため、ローカルでのみ使用するようにしてください。.gitignoreに追加するか、テストの生成が完了したら削除してください。
認証状態のロード
--load-storageを指定して実行すると、auth.jsonから以前にロードされたストレージが使用されます。これにより、すべてのクッキー、localStorage、およびIndexedDBデータが復元され、ほとんどのWebアプリケーションは再度ログインすることなく認証状態になります。つまり、ログイン状態からテストを生成し続けることができます。
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args="codegen --load-storage=auth.json github.com/microsoft/playwright"

既存の userDataDir を使用する
--user-data-dirを指定してcodegenを実行すると、ブラウザセッションの固定ユーザーデータディレクトリが設定されます。カスタムのブラウザユーザーデータディレクトリを作成した場合、codegen はこの既存のブラウザプロファイルを使用し、そのプロファイルに存在する認証状態にアクセスできます。
Chrome 136 以降、デフォルトのユーザーデータディレクトリは Playwright などの自動化ツール経由ではアクセスできません。テストで使用するために別のユーザーデータディレクトリを作成する必要があります。
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args="codegen --user-data-dir=/path/to/your/browser/data/ github.com/microsoft/playwright"
カスタムセットアップを使用した記録
非標準のセットアップ(例えば、BrowserContext.route()を使用する場合など)でcodegenを使用したい場合は、codegenコントロール付きの別ウィンドウを開くPage.pause()を呼び出すことが可能です。
import com.microsoft.playwright.*;
public class Example {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
BrowserType chromium = playwright.chromium();
// Make sure to run headed.
Browser browser = chromium.launch(new BrowserType.LaunchOptions().setHeadless(false));
// Setup context however you like.
BrowserContext context = browser.newContext(/* pass any options */);
context.route("**/*", route -> route.resume());
// Pause the page, and start recording manually.
Page page = context.newPage();
page.pause();
}
}
}